※自治体名は想定としての対象です.実際の依頼に基づくものではありません.
概要
本システムは、横浜市の公園遊具点検業務の効率化を目的としている。
遊具の管理を担う巡視点検者がシステムを活用することで、異常が確認された際に、システムが状態を自動分析し、書類作成やデータ登録を自動で行うことで、管理業務の負担軽減と情報の一元管理を実現する。
また、各指定管理者が撮影・登録する遊具点検データが共通仕様で収集され、横浜市みどり環境局がその情報をシステム上で確認・管理できるようになる。さらに、点検記録・異常報告・修繕履歴といった業務データは、構造化された状態で蓄積・分析が可能になる。
背景
横浜市には92箇所の市立公園があり、それぞれに指定管理者が配置されている。
現在の公園管理業務では、施設の点検・調査等の管理業務の多くがアナログ主体で進められており、データ収集・管理方法が標準化されていない。そのため、公園設備の実態や履歴の正確な把握が難しいと考えられる。
加えて、点検記録や報告書が指定管理者ごとに形式・内容が異なるため、横浜市みどり環境局による一元管理が困難である。
目的
・遊具の点検業務および関連書類の維持・管理業務の効率化
目標
・日常点検において、専門知識のない担当者でも画像認識を用いて円滑な判定・報告を可能にする
・各指定管理者が提出する報告書を統一フォーマットに集約・管理する
想定クライアント
・横浜市みどり環境局
エンドユーザー
・指定管理者
・横浜市みどり環境局
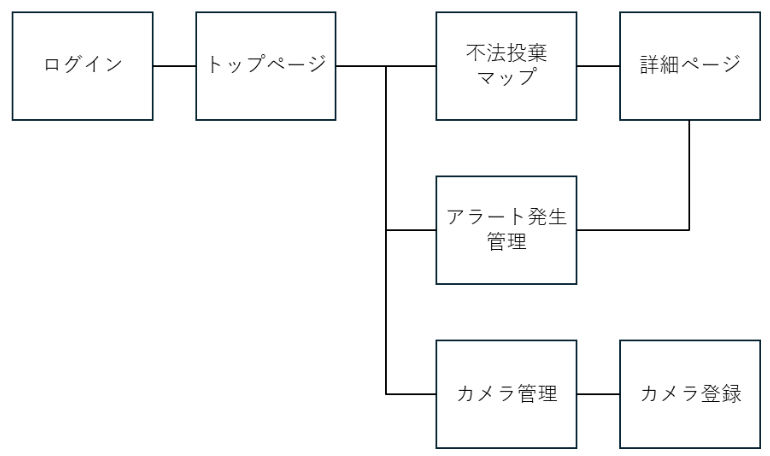
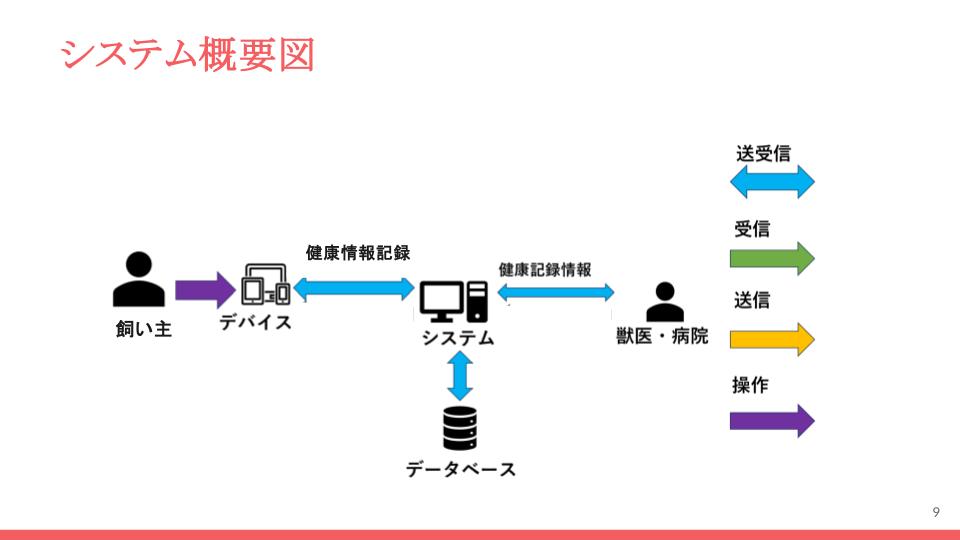
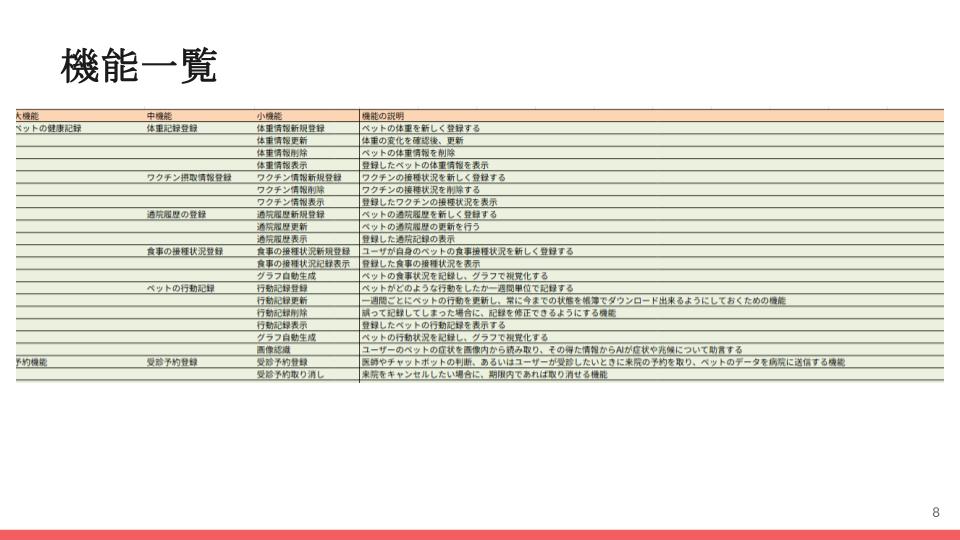
システム内容
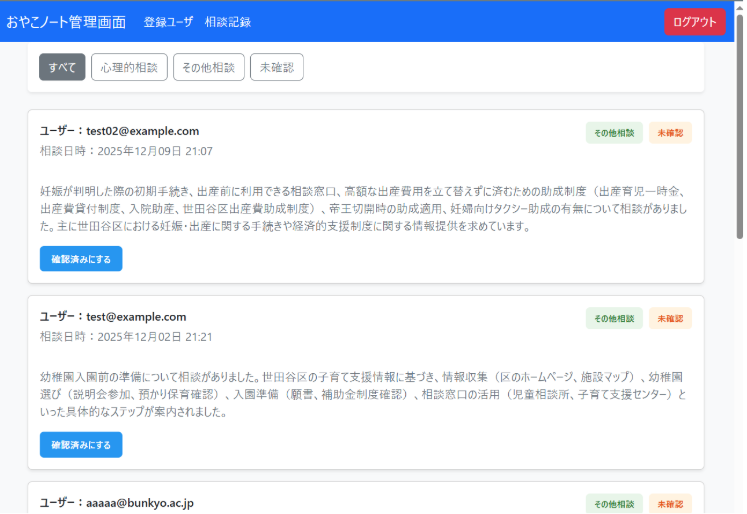
帳票の自動出力
横浜市で実際に使用されている帳票をもとに作成されたWebサイト上で、点検結果を登録でき、関係者間での共有が容易になる。
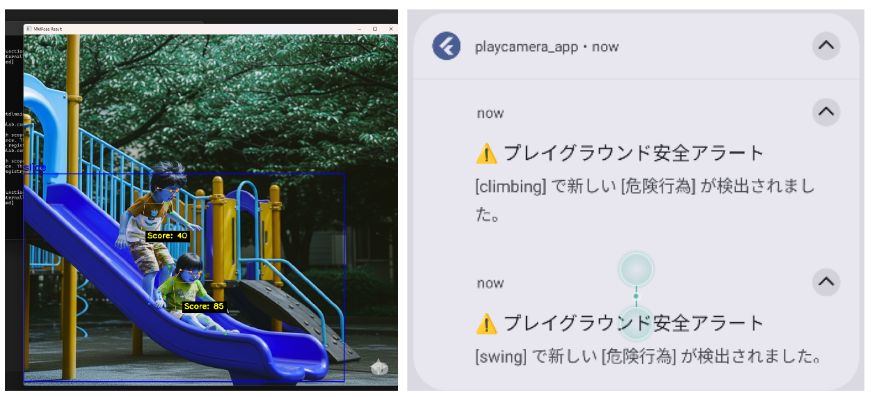
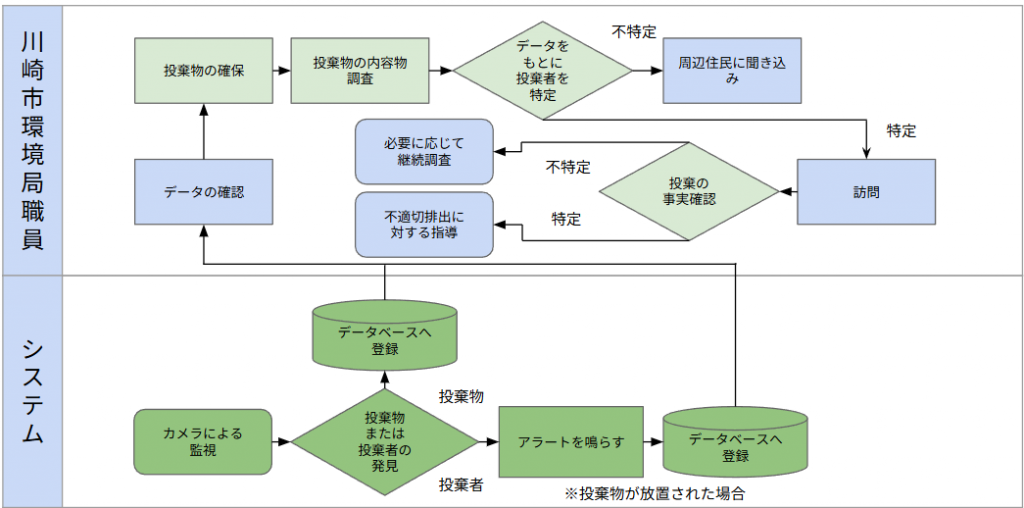
機械学習による異常判定
点検者が遊具の部品(例:鎖など)を撮影してシステムに送信すると、システムは指定された帳票に異常の進行レベルを自動的に出力する。
画像認識を用いた亀裂の長さ測定機能
AR上で亀裂の長さを計測することで、計測作業の省力化をする。
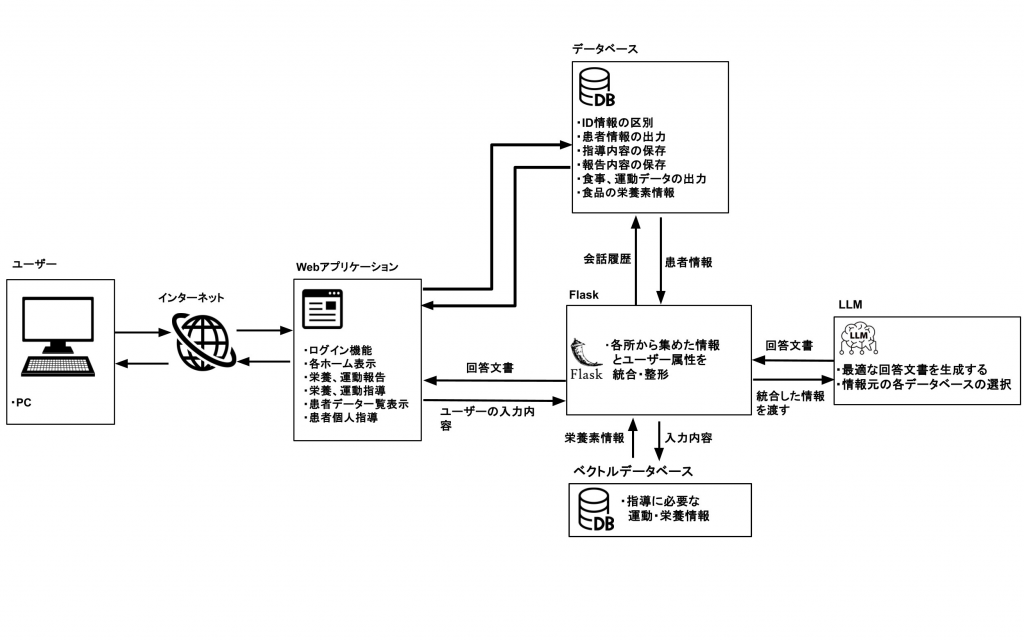
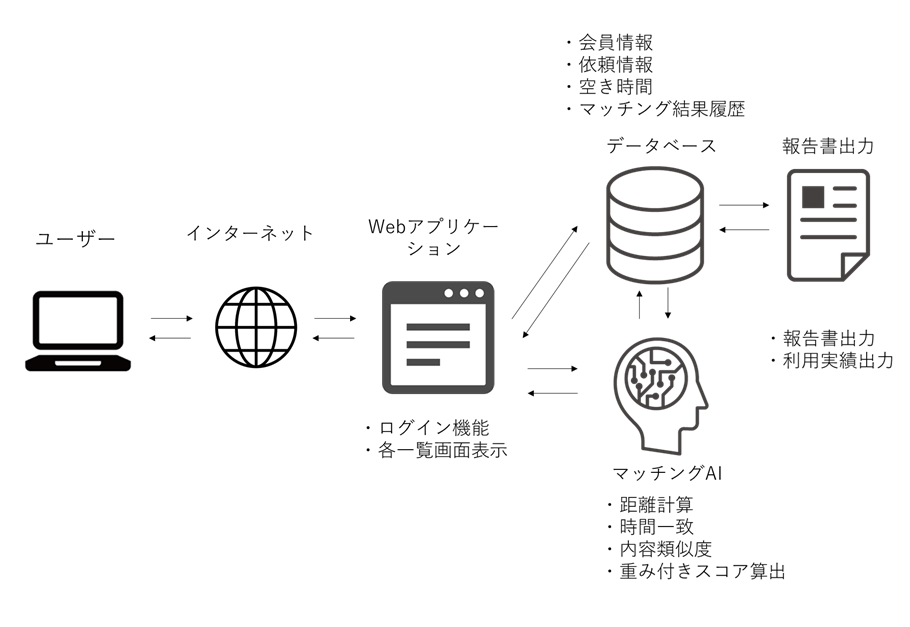
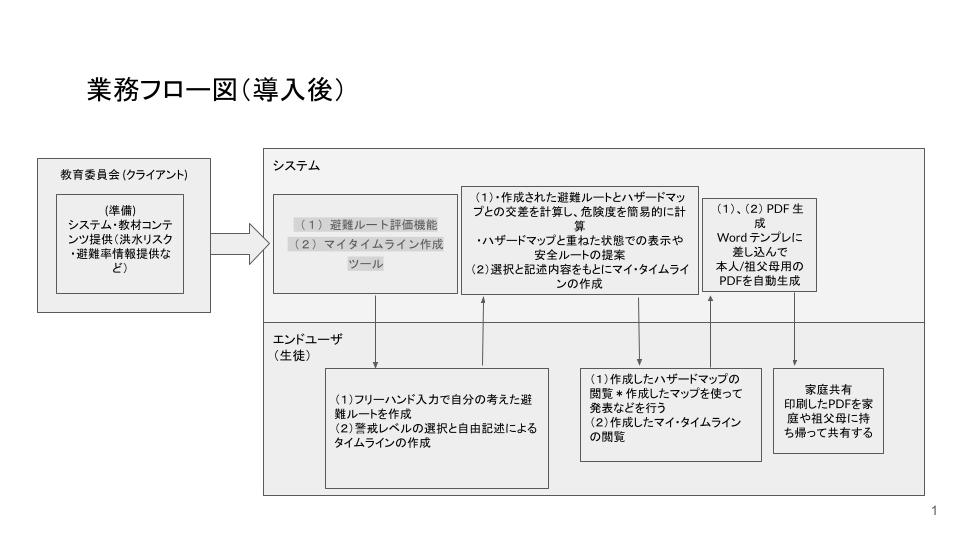
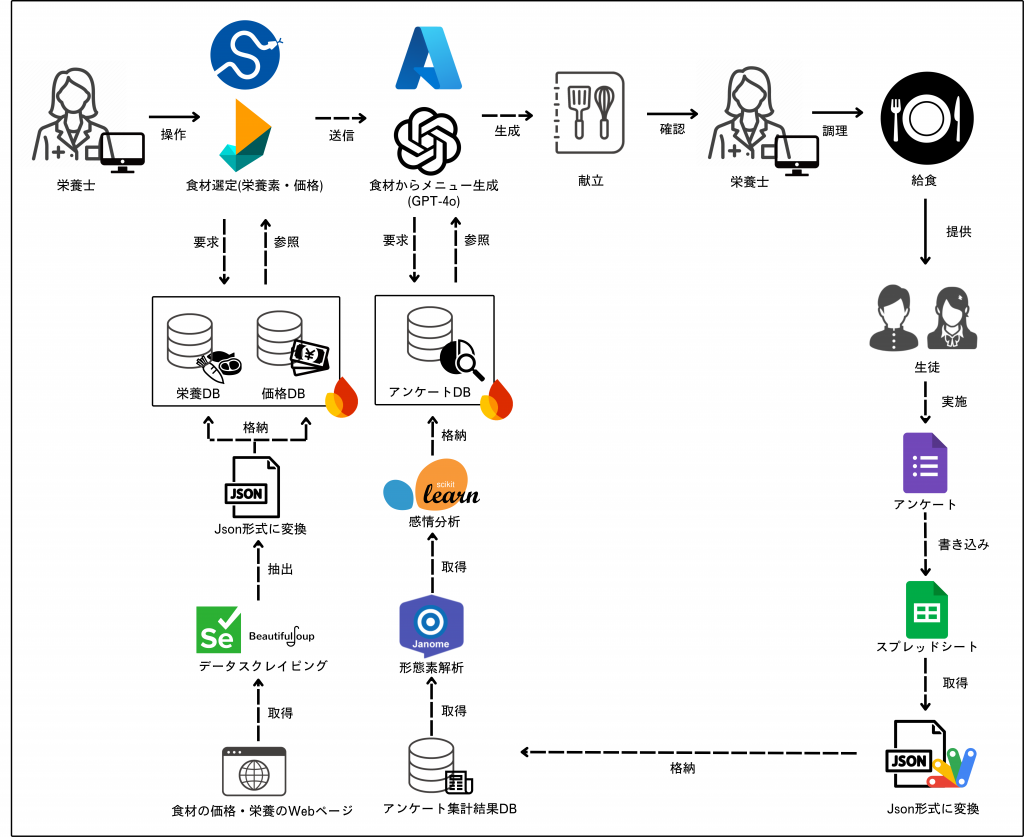
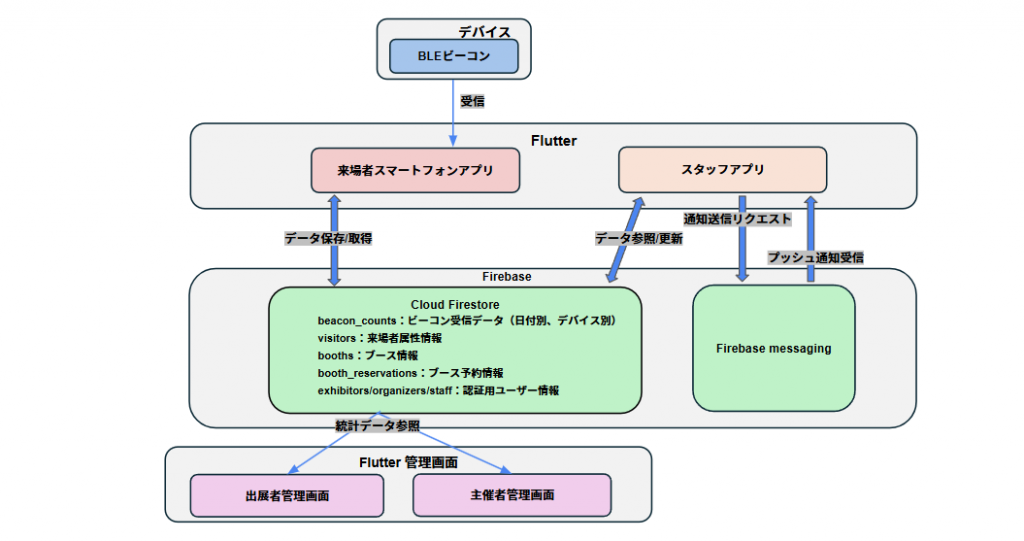
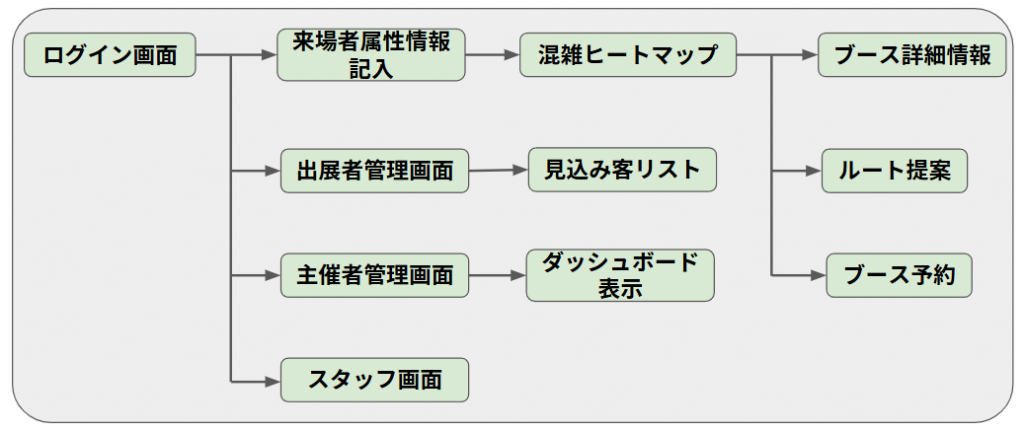
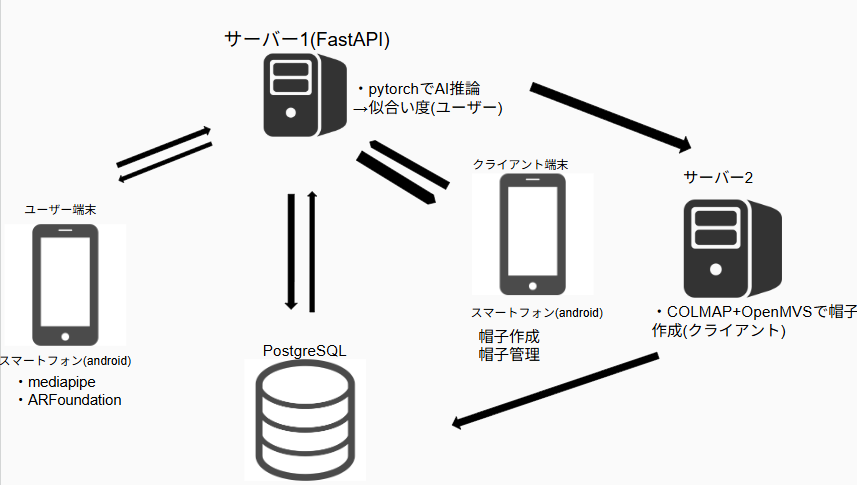
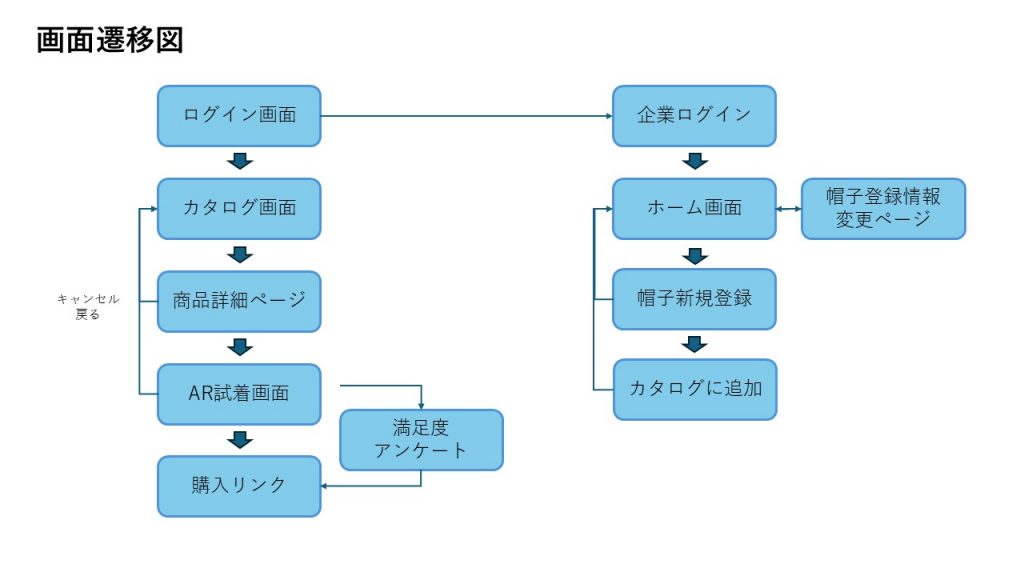
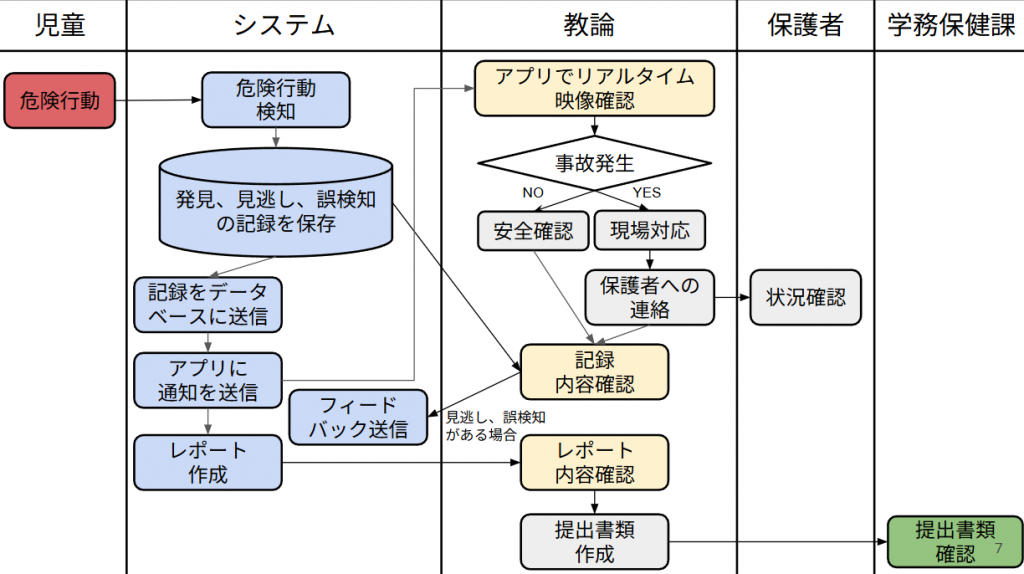
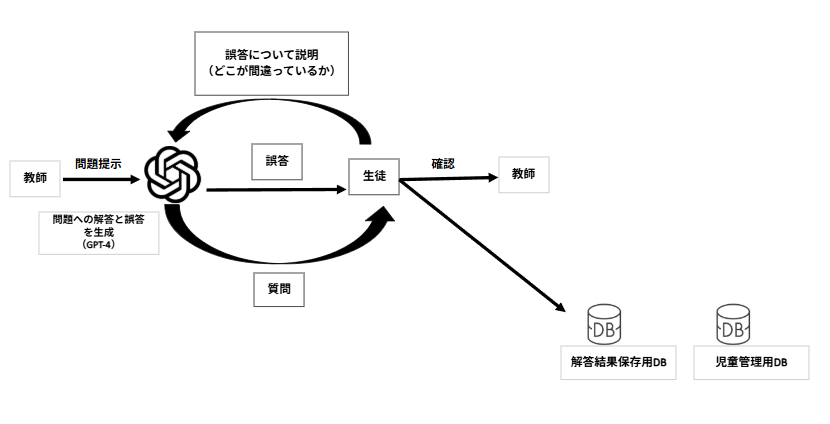
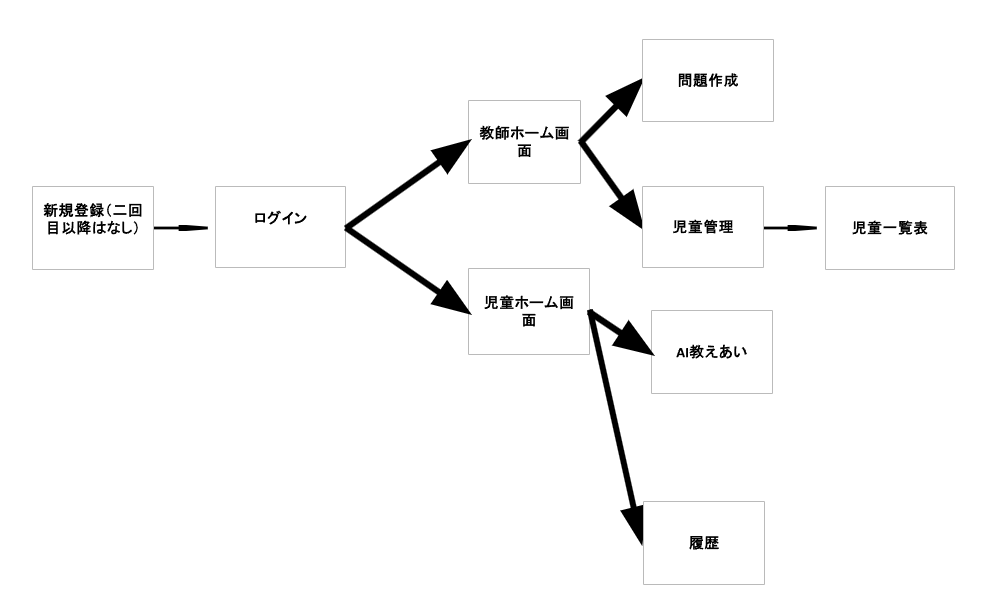
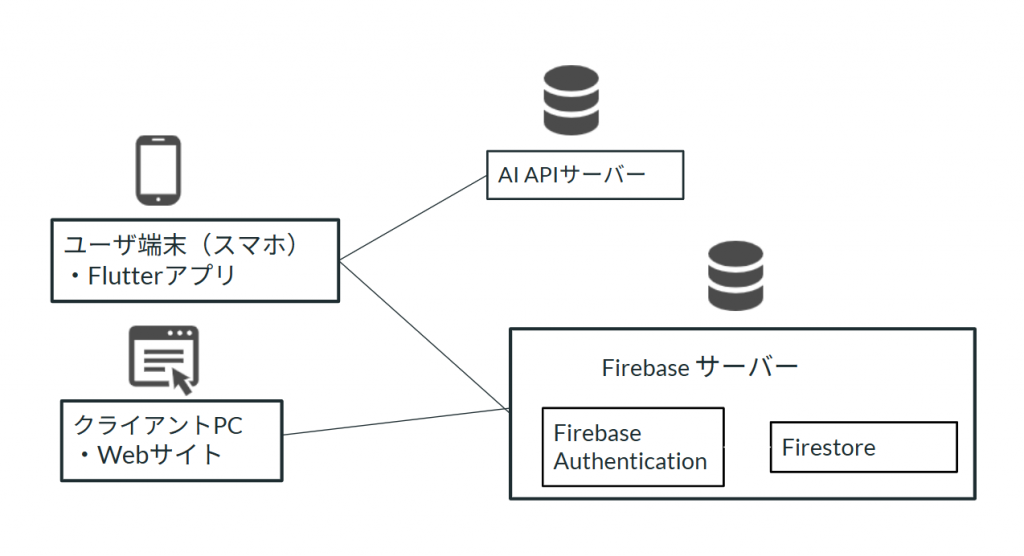
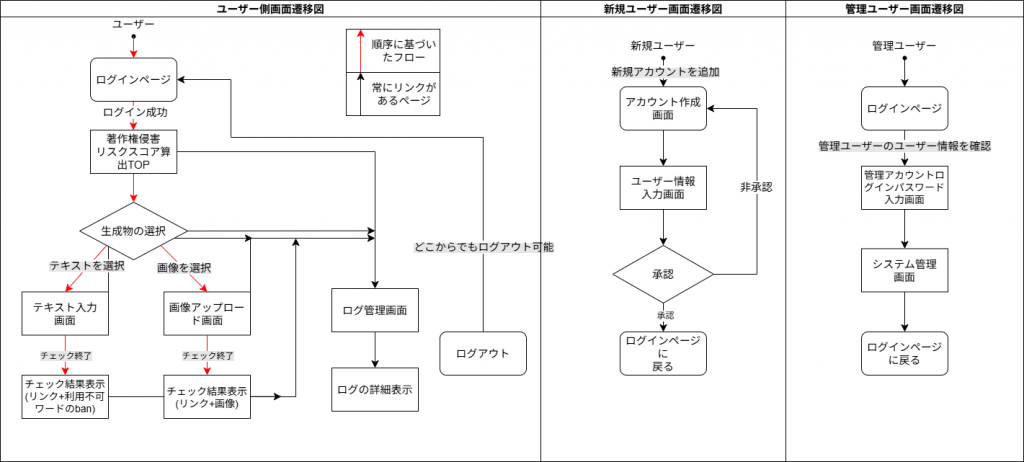
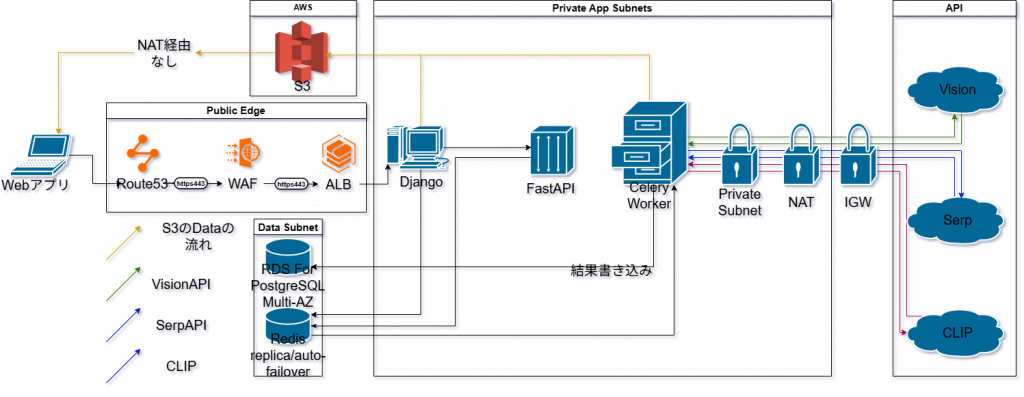
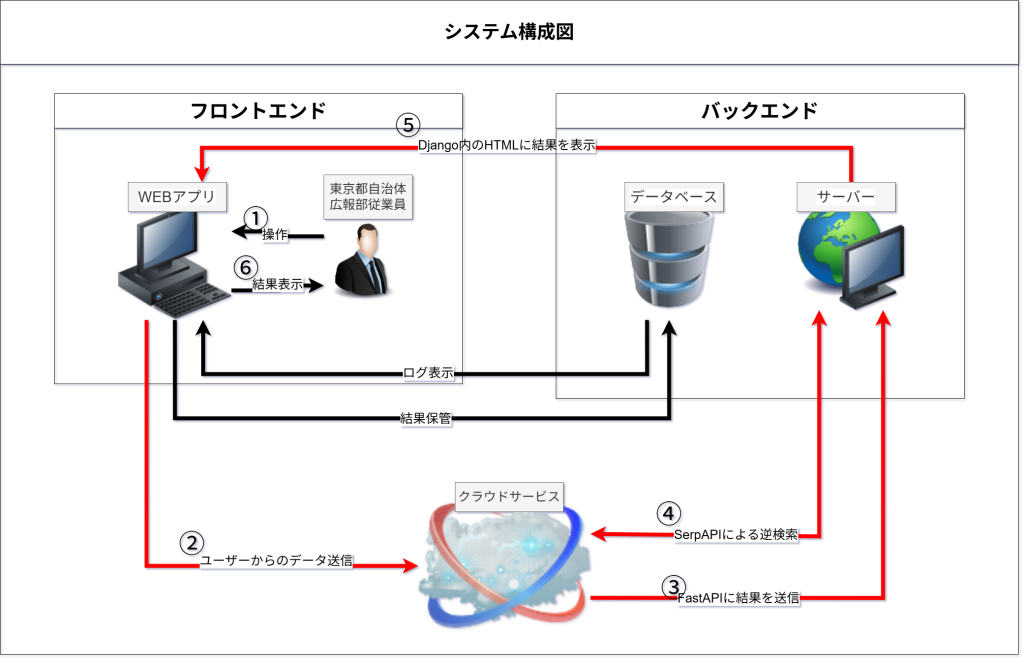
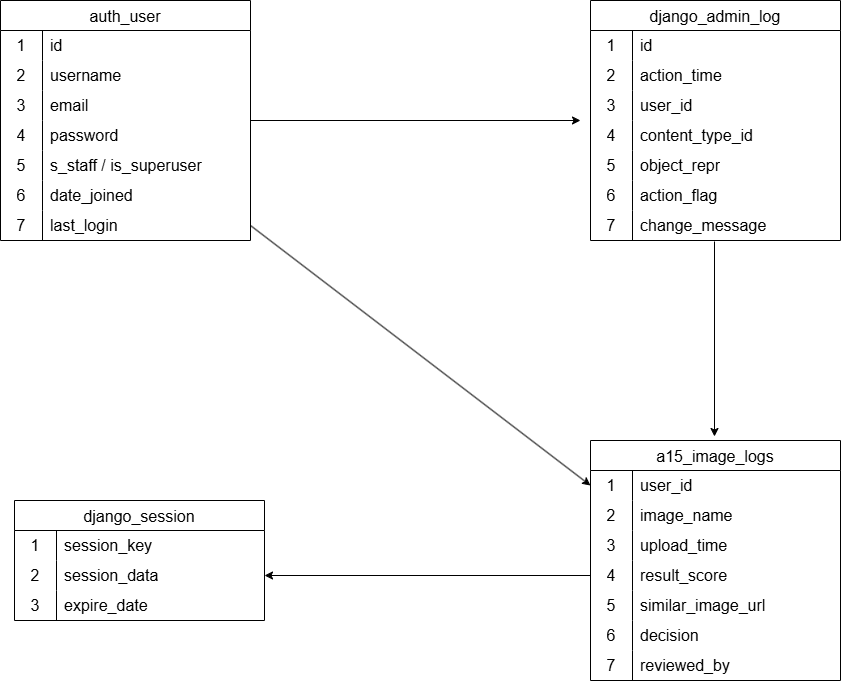
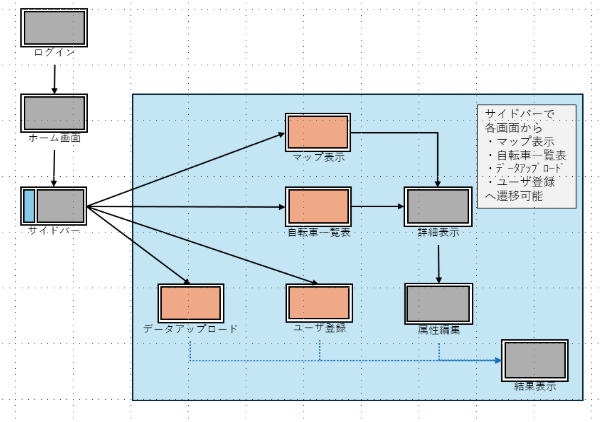
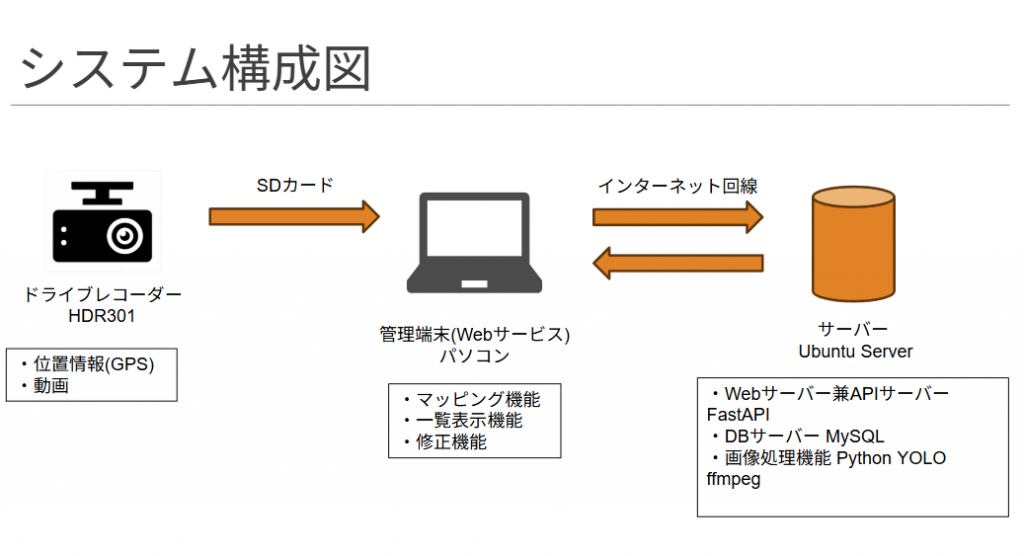
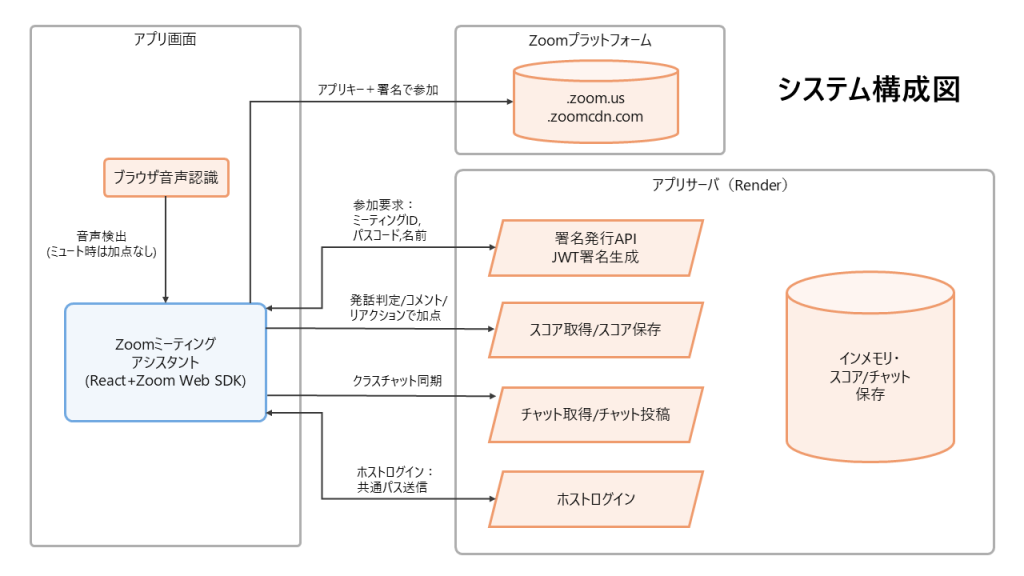
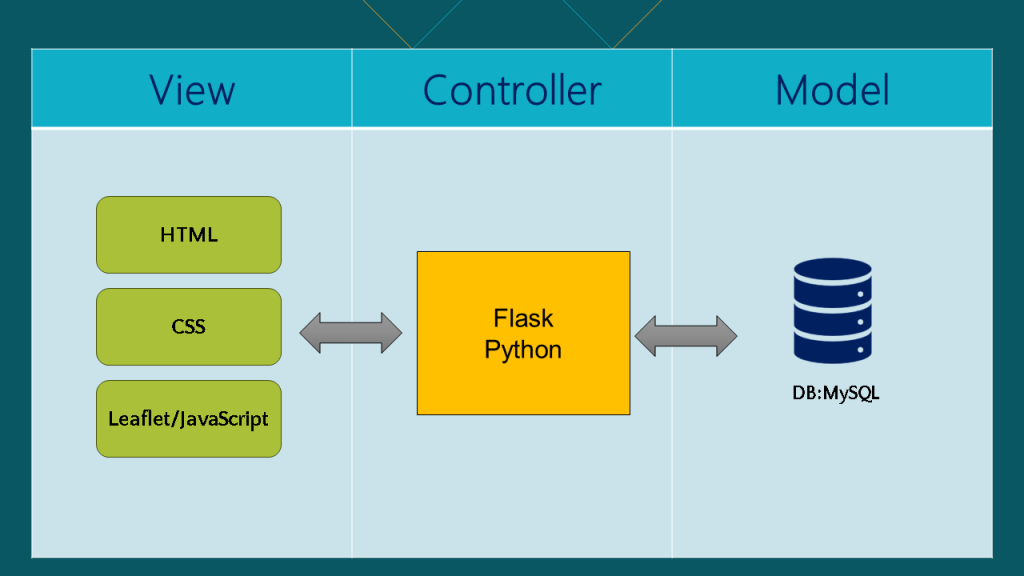
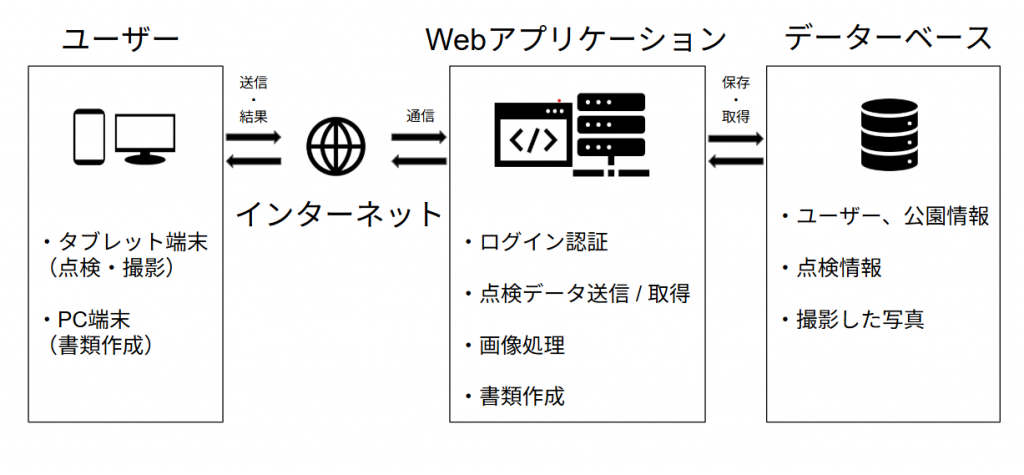
システム構成図

開発環境
・HTML
・CSS
・JavaScript
・Python
・MySQL
・AWS
メンバーと役割
・石田葉瑠花:プロジェクトマネージャー・プログラマ
・長尾佐知子 :プログラマ
・中尾夏恋:プログラマ
・佐藤夕香里 :デザイン
・沼尻明音:デザイン
・森雄大:デザイン