
概要
平成8年、環境省(当時環境庁)では、「全国各地で人々が地域のシンボルとして大切にし、将来に残していきたいと願っている音の聞こえる環境(音風景)を広く公募し、音環境を保全する上で特に意義があると認められるもの」として「残したい”日本の音風景100選”」を選定。
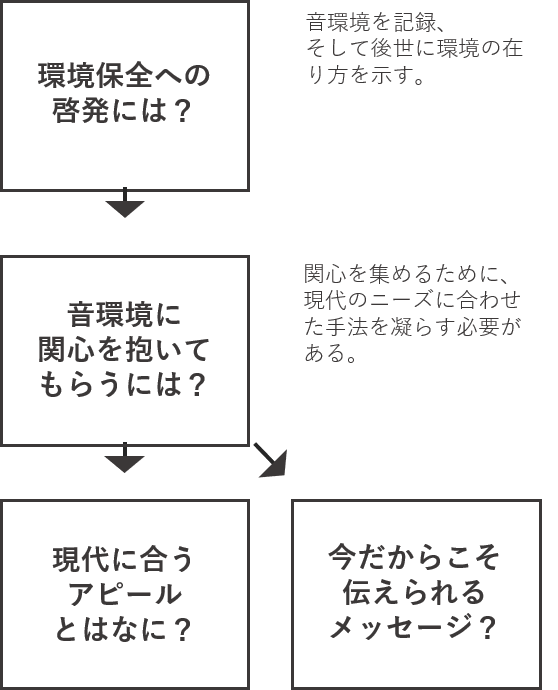
それから25年の今日。様々な技術の発展により音は身近なものとなりました。
“日本の音風景100選”を町の伝統や象徴として留めるだけでなく、「聞く観光」として新しいアプローチが可能ではないではないか?
本企画は生物の多様性を次世代に残していくための「保存」と、サウンドスケープの観点から音風景を活かした「観光」。音の「保存」×「観光」この2つのテーマが企画の根幹となっています。
目的
●サウンドスケープによる新たな「観光」資源の創出
●気候変動による環境変動によって変化していく動植物の多様な音を録音することで、 移ろいゆく音を後世に残していくための「保存」。
目標
●各検証段階での調査結果を詳細化させること。
●仮想空間で前後左右から聞こえる音を、主観を操作することで聞こえ方が変化するか。
●仮想空間で上下から聞こえる音を、主観を操作することで聞こえ方が変化するか。
●仮想空間に環境情報を加えて聞こえる音を、主観を操作することで聞こえ方が変化するか。
●上記検証を経て、現地調査にて収録した音を当システムに反映させる。
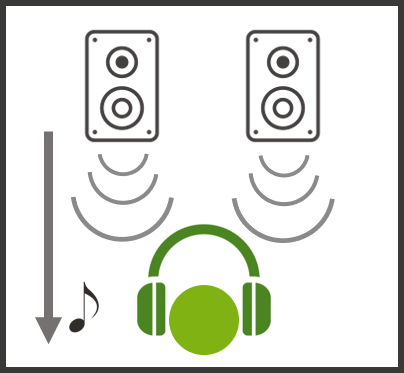
立体音響の特性
| 従来の音響(図1) | 立体音響(図2) |
●音が単一方向に広がる
●結果として音が平面的に聞こえる
●左右の聞き分けが可能 | ●音が3次元的に広がる
●結果として音が立体的に聞こえる
●前後左右の聞き分けが可能 |
 図1:従来の音響
図1:従来の音響 図2:立体音響
図2:立体音響システム概要
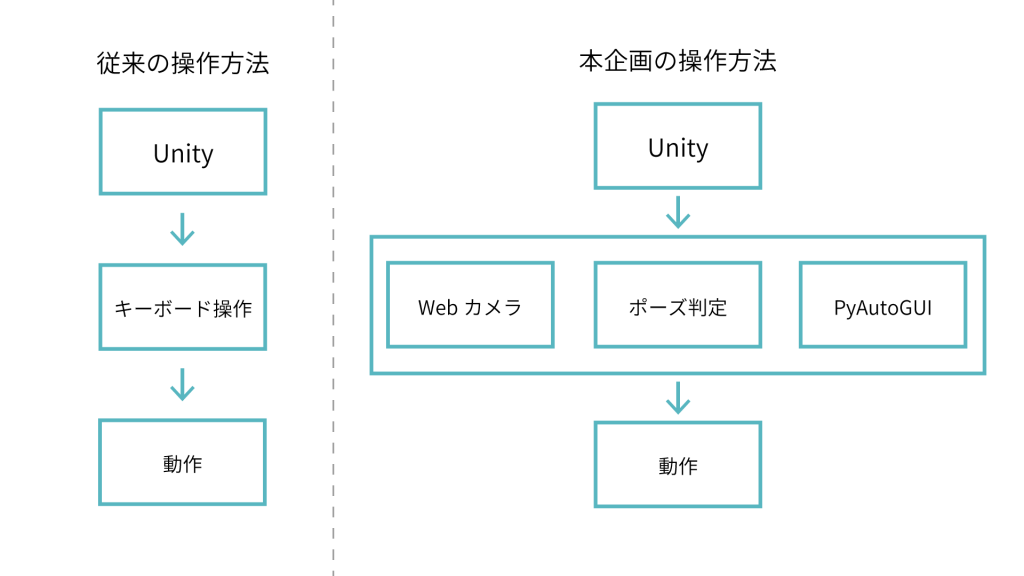
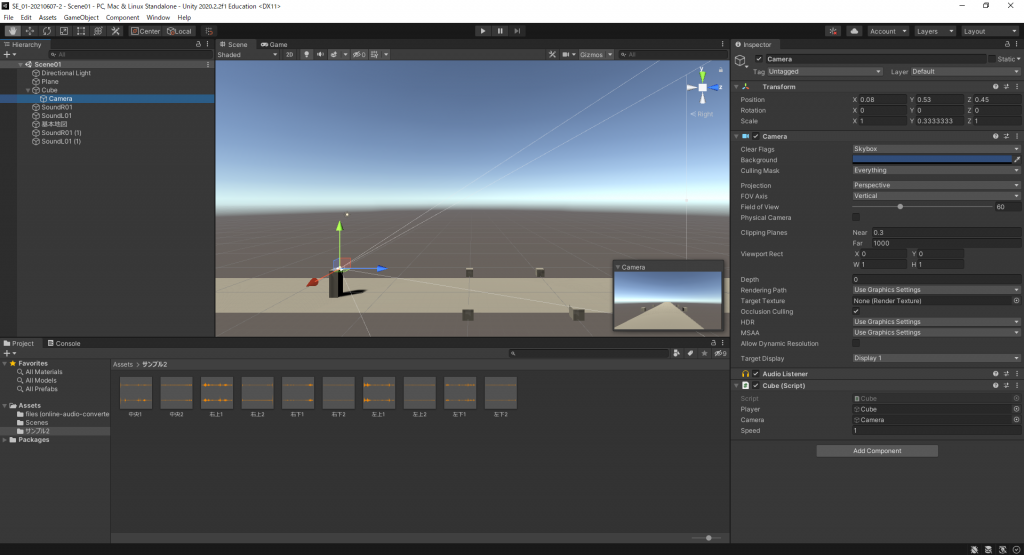
仮想空間内での立体音響を再現するために、ゲーム制作アプリケーション:Unityを活用しています。Unityとは3Dモデリングされたキャラクターや立体的な風景を、奥行きのある仮想空間内で動作させることができるアプリケーションとなります。最大の特徴である音環境を再現するために調査した先行研究では、Unityを活用した野鳥の歌行動体験をテーマにしたサウンドシュミレーションが製作されているため、unityでの開発を決めました。
再現方法
公表されている日本の残したい音風景100選の実態を知るため、ランクインしている神奈川・東京の1都1県の5か所に収録。
使用機材
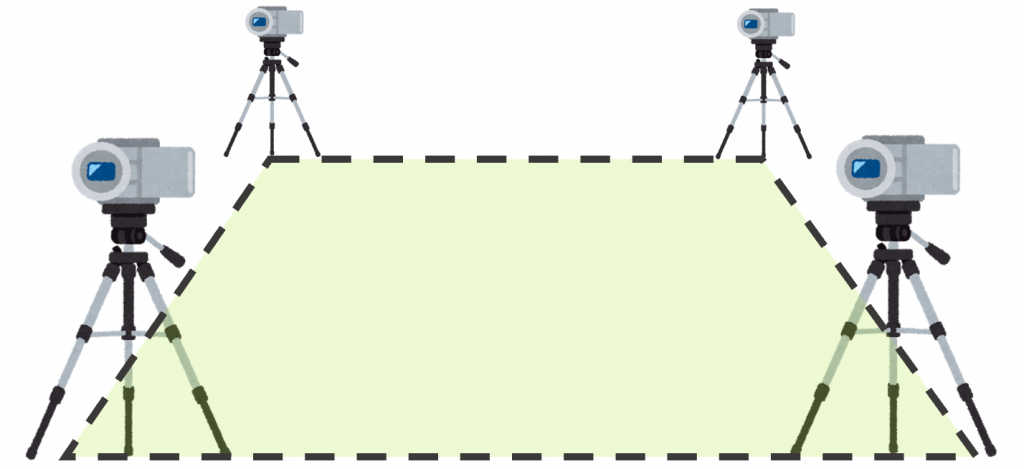
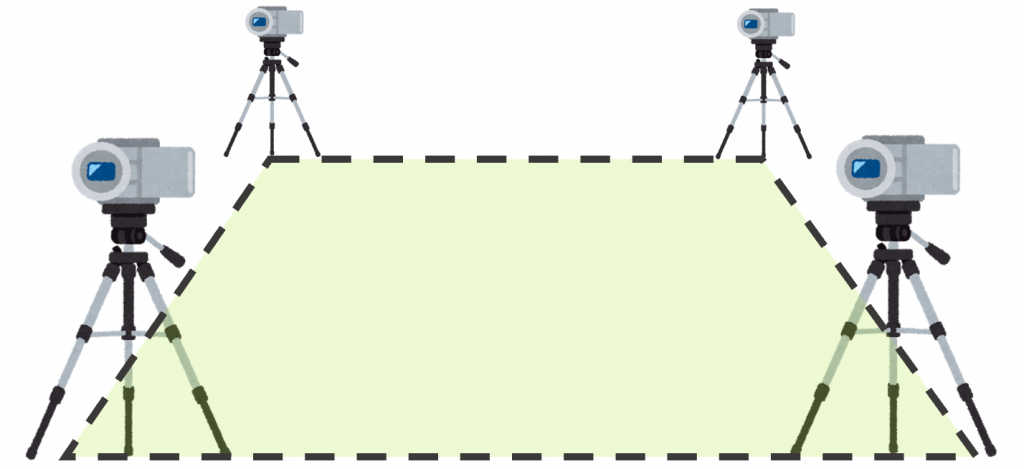
収録方法 (図3、図4)
収録機材を正方形になるように設置
収録場所により機材の間隔は異なりますが、およそ正方形にあわせて設置しました。曲道や坂路などは収録機材同士が離れすぎないように注意が必要。
収録した時刻を確認するため携帯電話(主にスマートフォン)でブラウザ時計を使用しました。
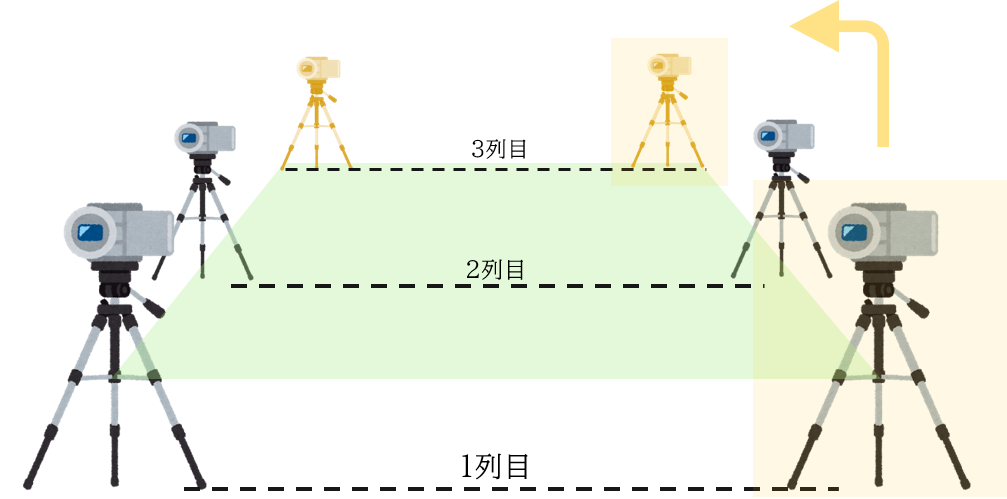
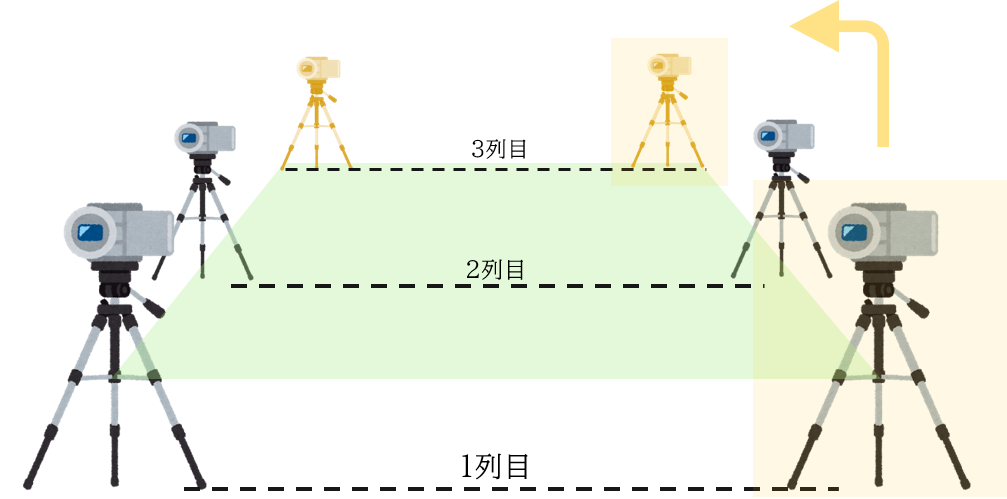
道なりでは一列目の機材を三列目に(図5)
機材の関係上4台までしか用意できない状況で、シークエンスを撮影するためには機材を使いまわす必要があります。
そこで、私達は先頭1列めの機材を2列目の後ろに配置して、3列目を作る方法で収録を行いました。
 図3:収録方法の図
図3:収録方法の図
 図4:実際に行った写真
図4:実際に行った写真  図5:道なりでの収録
図5:道なりでの収録Unity内での再現
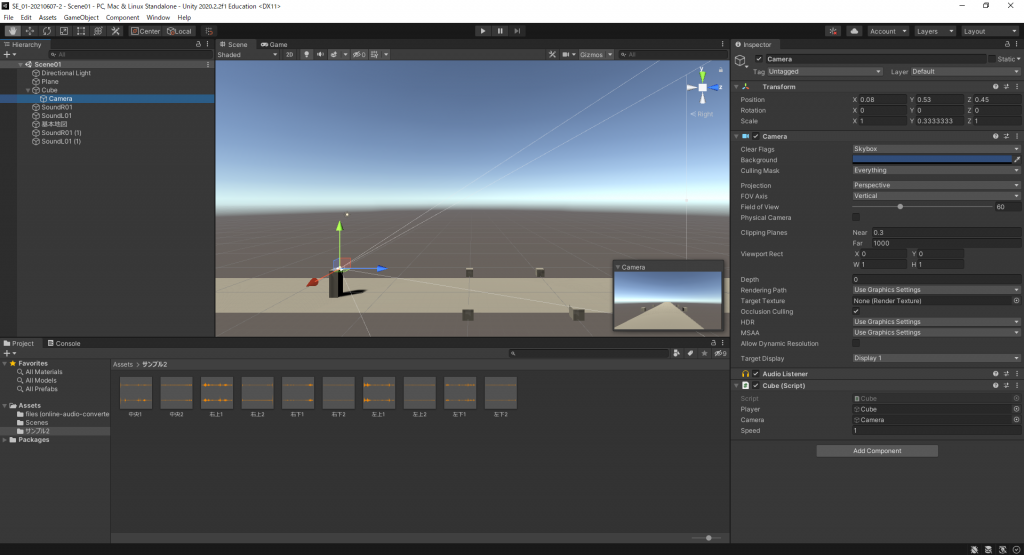
Unity上で全く同じ道を作成UnityAudioListener機能を使用し録音した音環境を3Dに編集作成した道上とカメラとを同じ位置に設定し、そこにオブジェクトを配置、音がそこから出るように調整しました。
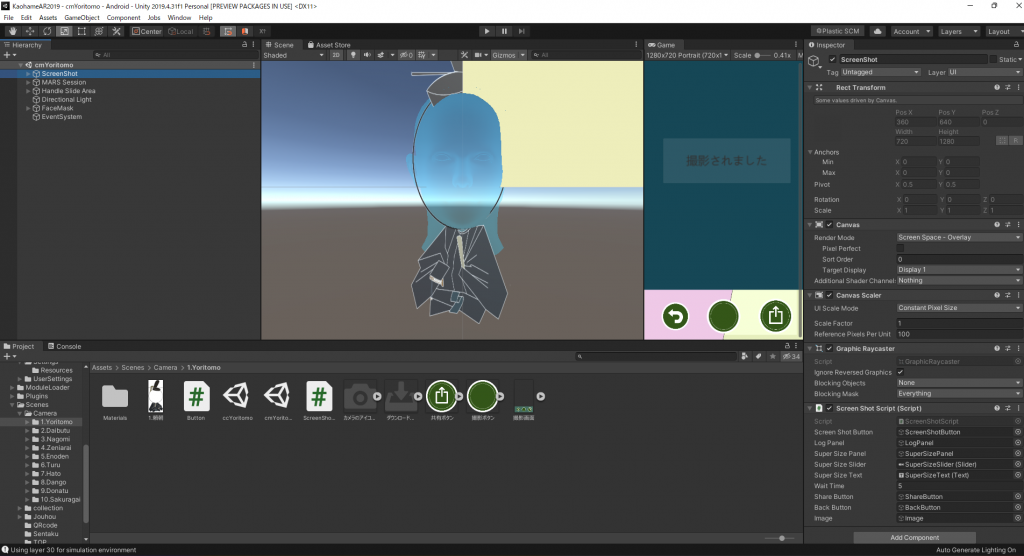
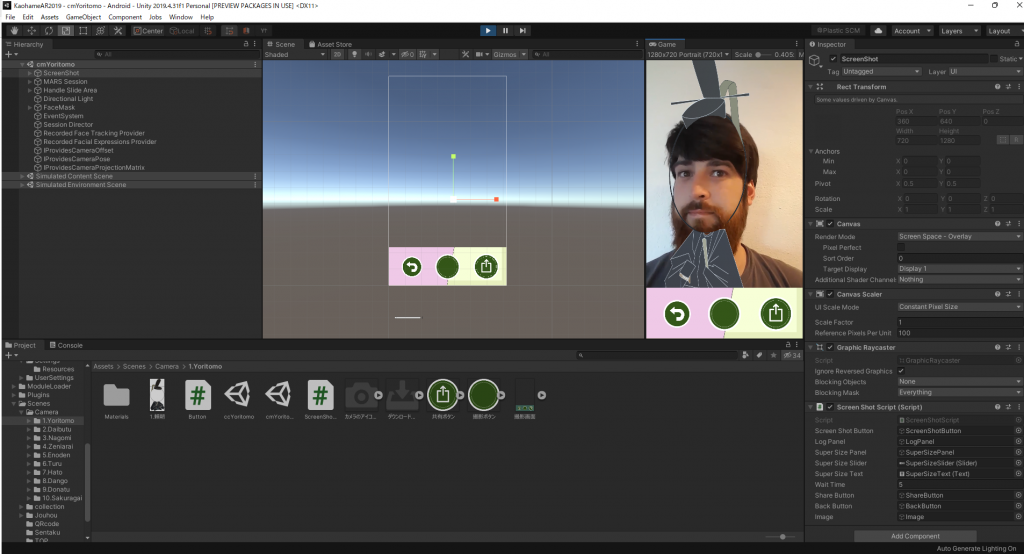
 試作段階の開発図
試作段階にてカメラを目線に合わせた時の映像
試作段階の開発図
試作段階にてカメラを目線に合わせた時の映像
再生方法
サウンドスケープの作成
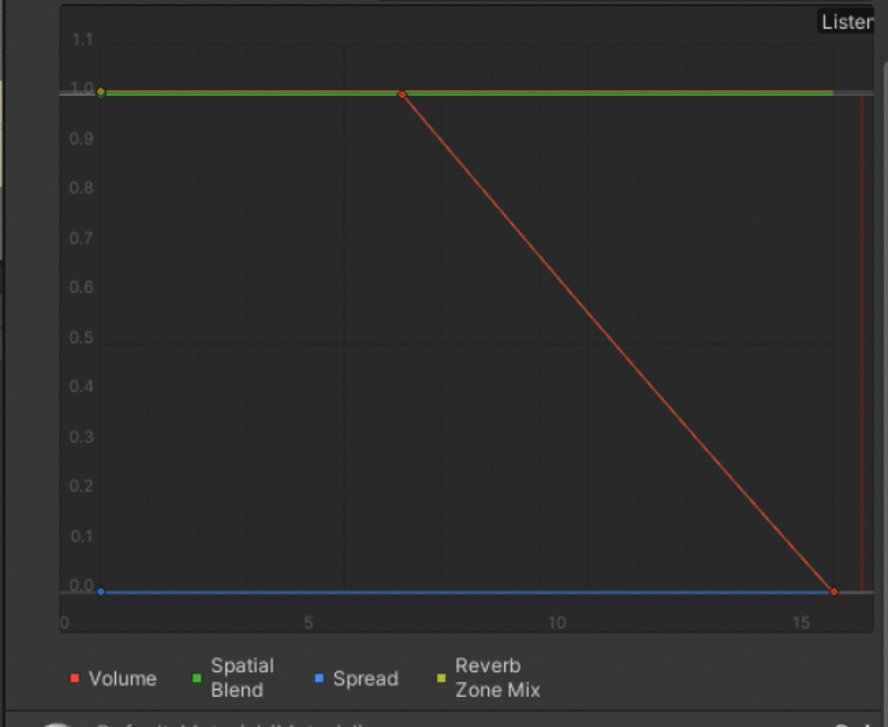
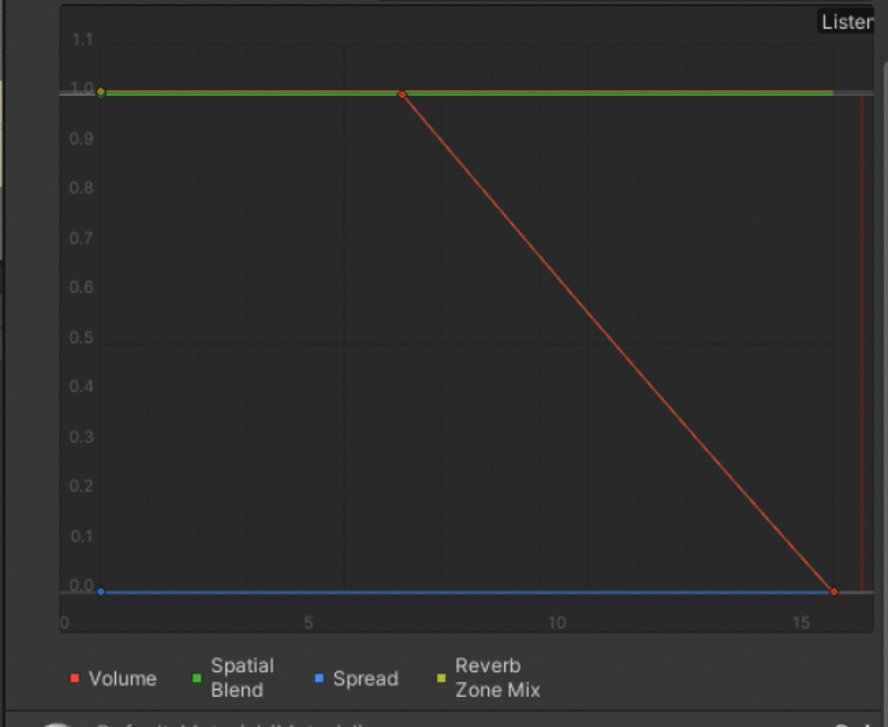
カスタムロールオフグラフ(図6)の設定10m四方に対しボリューム1を15メートルから音が聞こえ始め,近づくにつれて音は大きくなり.離れるにつれて音は小さくなるよう,グラフで調整を行いました。
グラフの説明(図6)
実際のカメラの位置と同じように、オブジェクトが配置されているのでその全てのオブジェクトに 図6のグラフが設定されています。
グラフ縦軸「Listener」:人(プレイヤー)の動き。
赤線「Volume」: グラフ縦軸Listener が音を発するオブジェクトに近づけば近づくほど音量が上がっていき、遠ざかると下がる。1.0が最大音量。
黄色「Reverb Zone mix」:3D音源にするためのミックス音量実際の音源を使ったため、1.0(デフォルト値)から動いていない。
緑「Spatial Blend」:黄色とほぼ同じで音のブレンドができるが、これも 1.0(デフォルト値)から動いていない 。
青「Spread」:音の広がり。0になっているのは他の場所で3D音源に変えているため。
 図6:カスタムロールオフグラフ
図6:カスタムロールオフグラフ
成果物動画
開発環境
● Unity
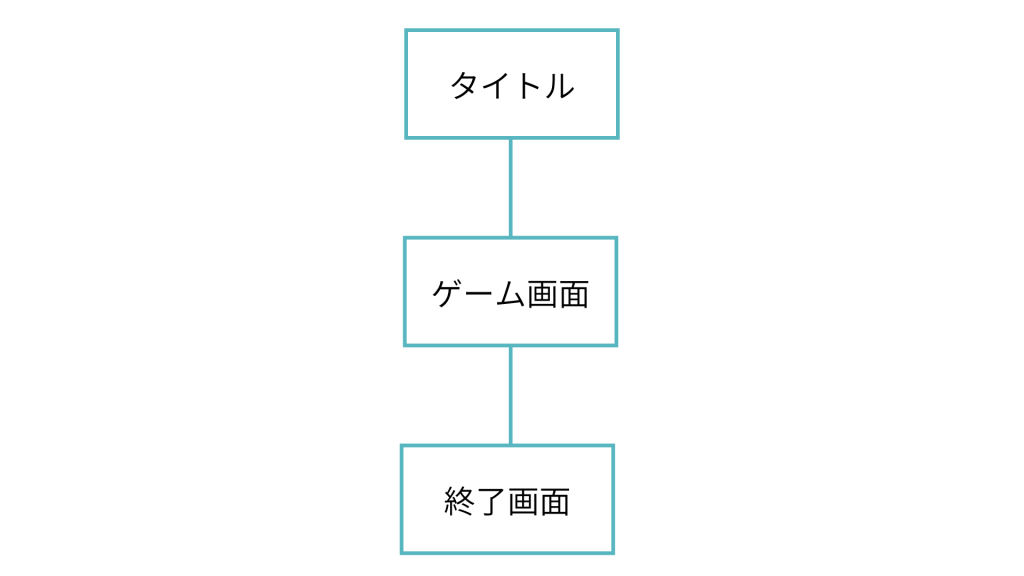
本システムの機能
●収録した音源と位置情報をリンクしたマップを移動
●音源を配置したルートを通ると、音声が再生される
●歩行しているような体験を、 立体音響が再現。
●ルートから外れると再生終了
環境省訪問のまとめ
10月21日に環境省へ訪問し、環境省の方々へのプレゼンを行いました。以下、その際に環境省の方々から頂いた意見のまとめです。
本企画の趣旨について
本企画について説明させていただいたところ、環境省では音風景100選の選定後、何度か催しを開いたものの、その後のフォローができていないと教えていただきました。本企画を通して現在の音風景の状態を知ることもでき、システムが完成すれば地域PRにも利活用できると評していただけました。
音環境を通して浮かぶ風景も重要
音のみによる音風景の再現を試みた本企画ですが、当時音風景100選の選定された方からは、視覚からの情報も必要だと教授いただきました。初めて聞いた方では音から風景を彷彿とさせられないため、サウンド再生の前に事前情報を紹介するか、風景の写真などと同時に再生することで音風景をより再現できるとのことでした。
アドバイスを受けて視覚情報を加えることを検討中
視覚による情報、現地の風景を撮影した画像やシークエンスを意識した映像など、またはテキスト等による補完も加えてくか検討していきます。
各種資料
以下からダウンロードをお願いします。
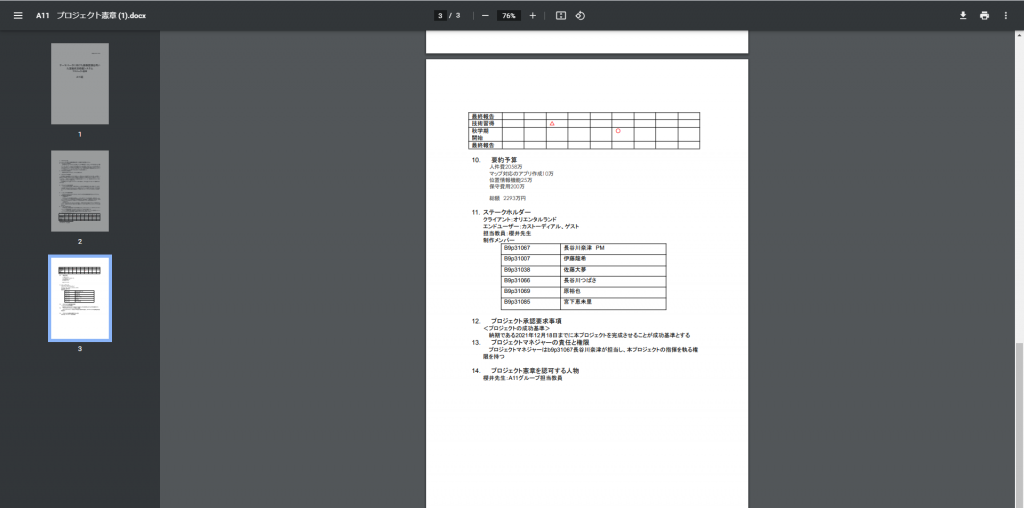
プロジェクト憲章
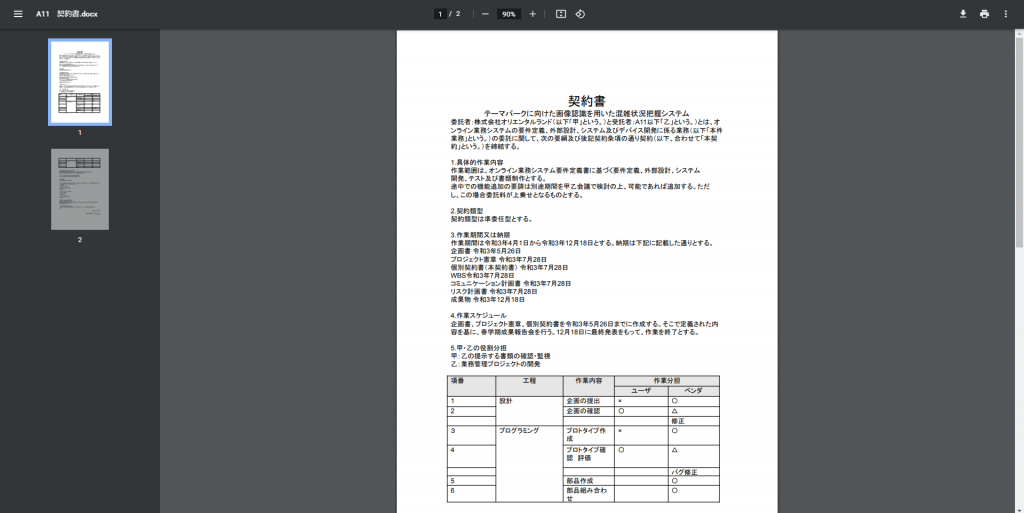
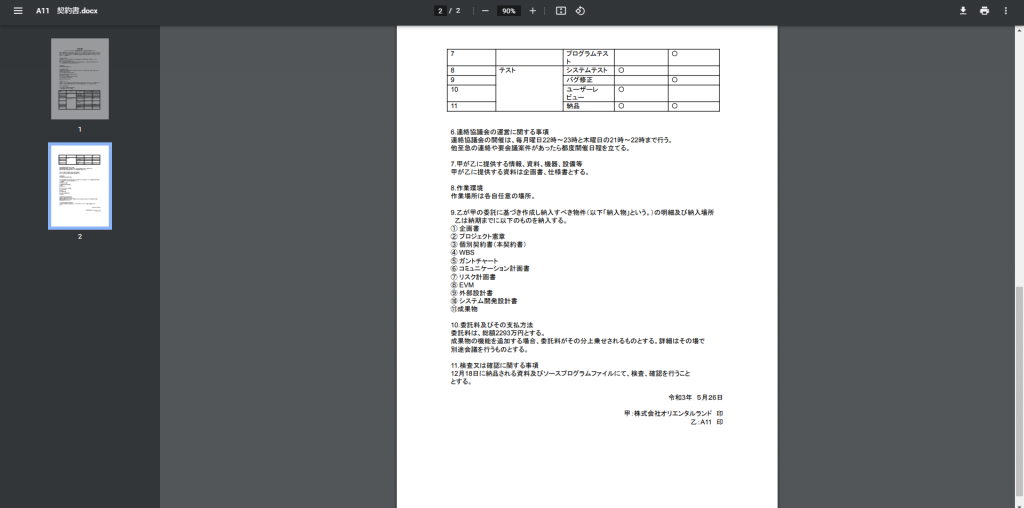
業務委託契約書
個別業務委託契約書
メンバー
B9P31011 :大石祐稀 プロジェクトマネージャー
B9P31012:大久保慶彦 プロジェクトリーダー
B9P31008:岩井淳 プログラマー
B9P30126:小杉勇達 プログラマー
B9P31029:齋藤慎之介 デザイナー
B9P31068:畠山裕太 デザイナー