概要
この企画は釣り人の釣りマナーが引き起こす海の汚染問題や、立ち入り禁止区域への侵入、生魚の放置での異臭問題などの釣りマナーに関する問題を規制などで解決するのではなく、ルールを守り、正しく楽しく魚釣りをする人たちを増やすことで全体のマナーの向上を目指し、初めて釣りを行う人やそうでない人、すべての釣り人の支援を目的としています。
どんな魚なのかわからなくその場に放置してしまい異臭問題になったり、ごみのポイ捨てが多く、海へと流れることや、釣り場がゴミまみれになったり、立ち入り禁止区域に入り危険行動を起こす人など、問題点が多く、他の釣り人の真似をしたところ知らず知らずのうちに自分もルールを破ってしまっていたなんてことも…
そんなことが起こらないよう、これらのことを支援するシステムを考案しました。
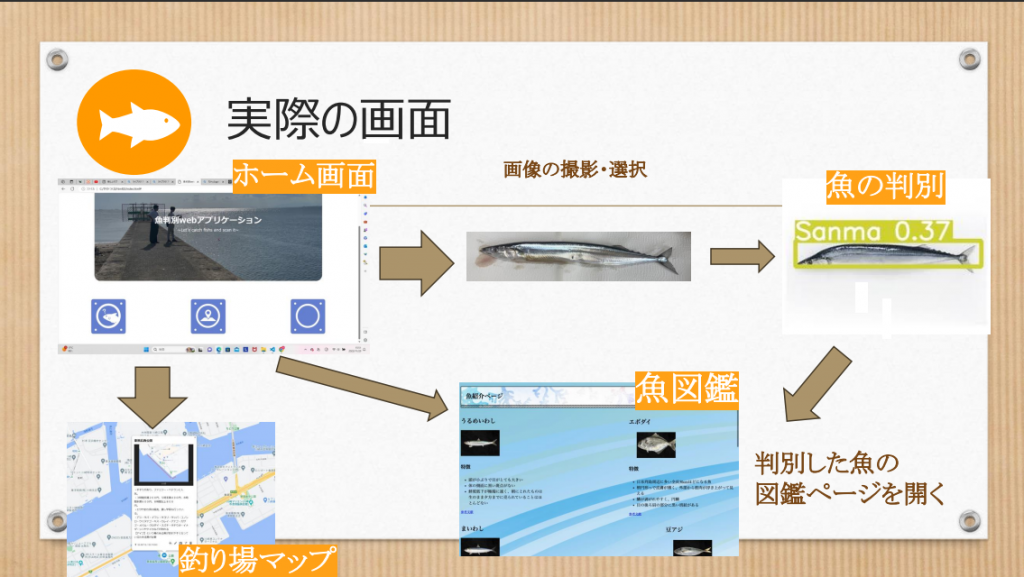
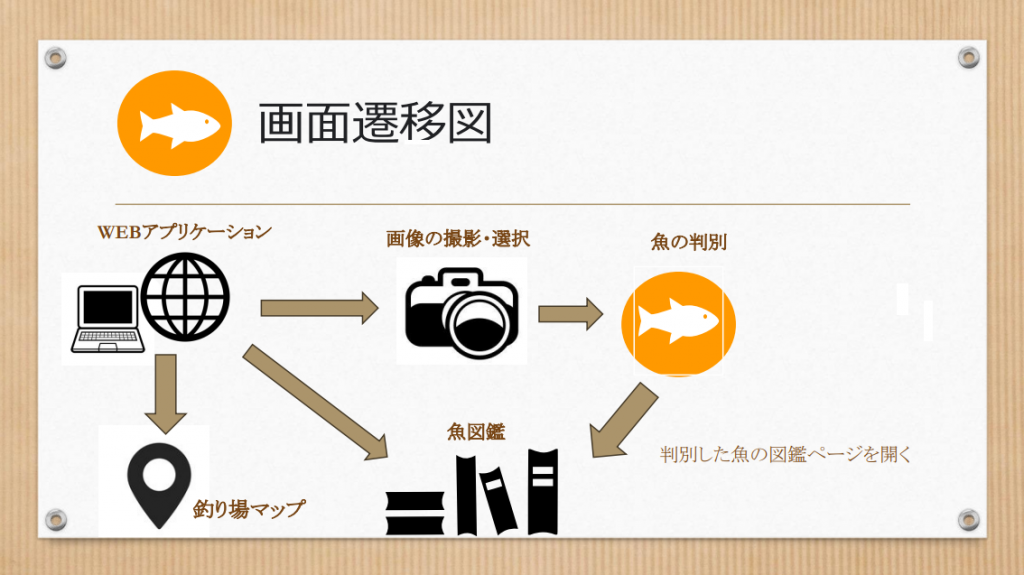
釣った魚をその場で判定し、この魚はなんの魚なのかをお知らせしてくれる判別機能があり、これにより一目でわからない魚も簡単に見分けることができるようになります。
他にも立ち入り禁止区域がわかり、人気の釣り場まで案内してくれる「釣り場マップ」や魚の情報がたくさんの「魚図鑑」といった魚釣りに役立つ機能も実装しています。
プロジェクトの目的
魚釣り界隈の盛り上がり・それによる全体のマナーの向上
プロジェクトの到達目標
・20種以上の魚を100%の精度で判別できるようにする
・図鑑を見るだけで正しく魚の特徴を判断できるようにする
・MAPを見ることで立ち入り禁止区域の場所がわかり、現在位置から釣り場の場所まで道に迷わずたどり着けるようにする
メンバーと役割
吉村 颯泰 (プロジェクトマネージャ・システム開発)
横内 郁弥 (システム開発)
山田 珠音 (システム開発)
多田 楓菜 (システム開発)
川口 晴太郎 (開発デザイン)
礒貝 海玖亜 (開発デザイン)
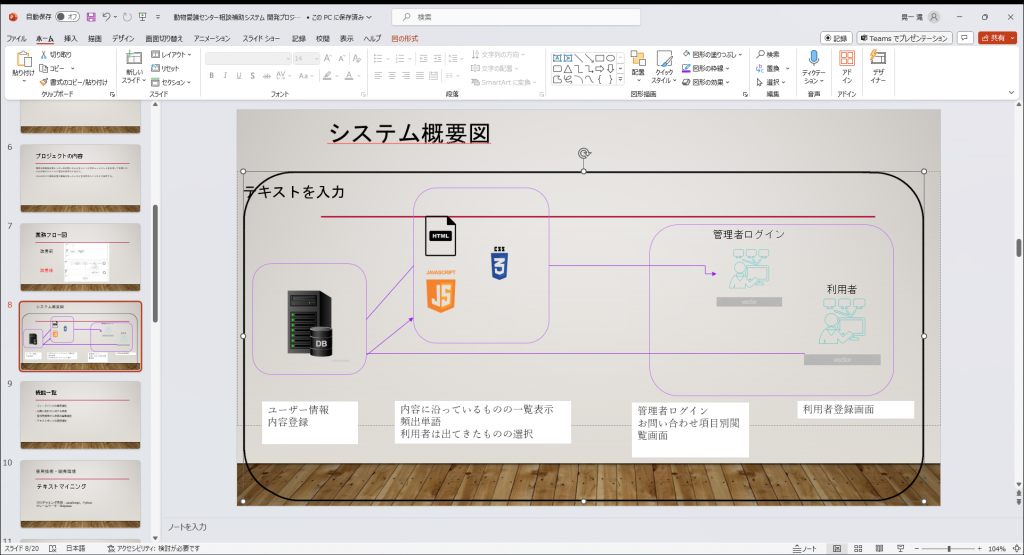
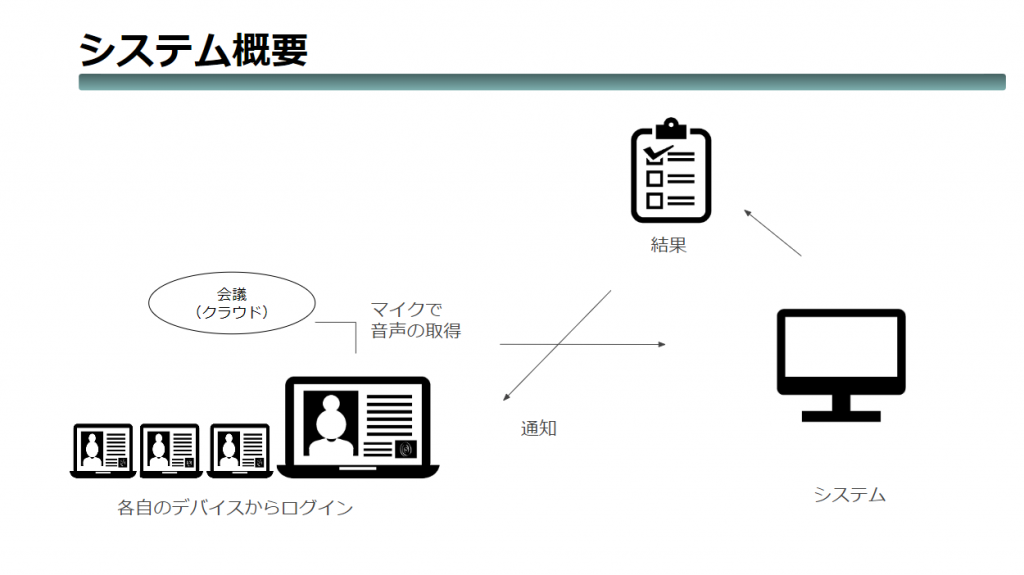
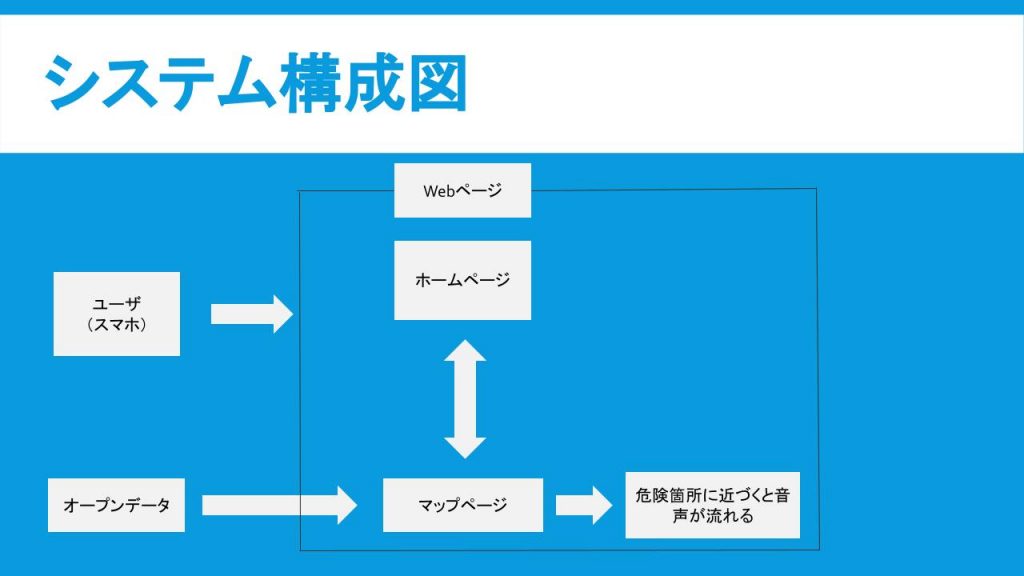
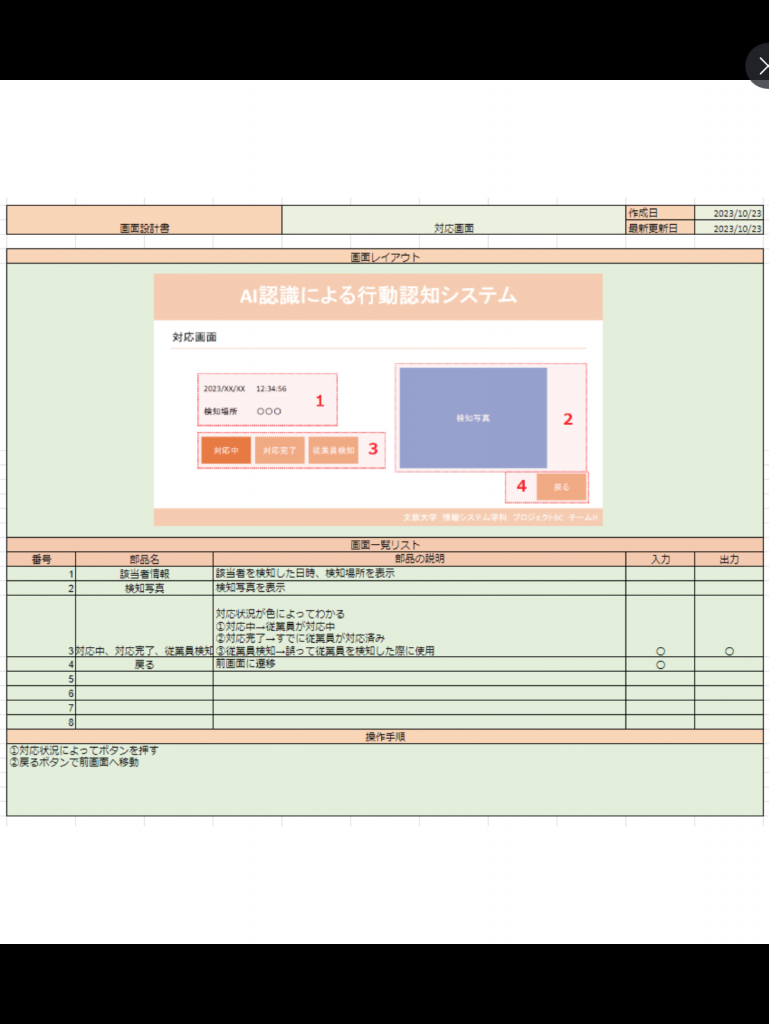
企画内容説明資料
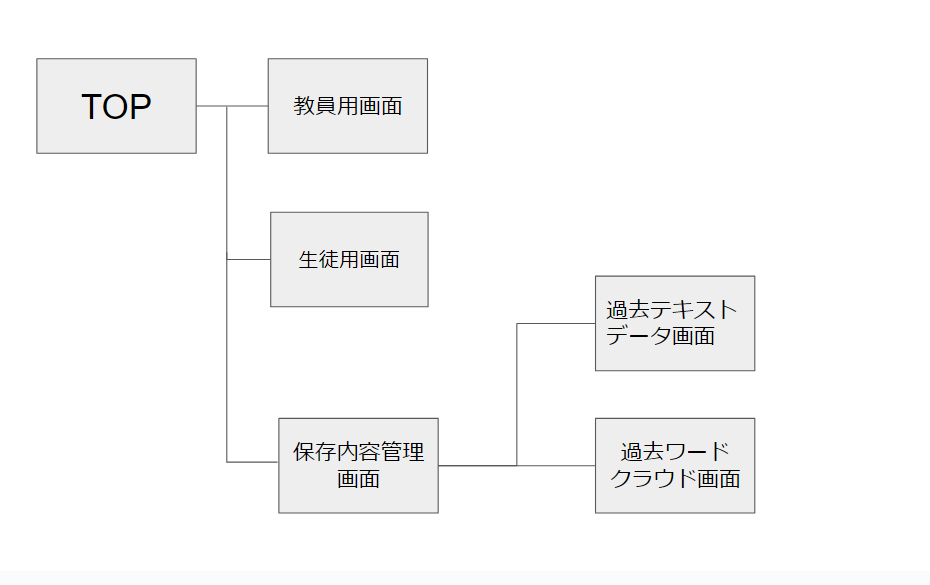
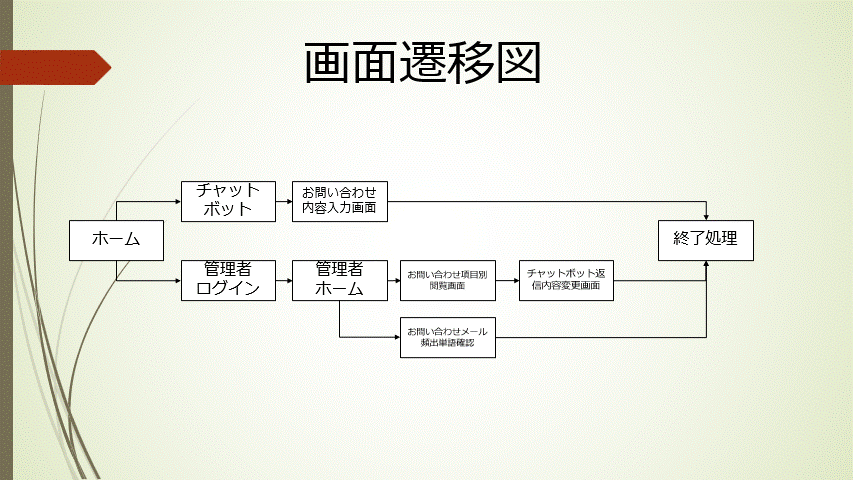
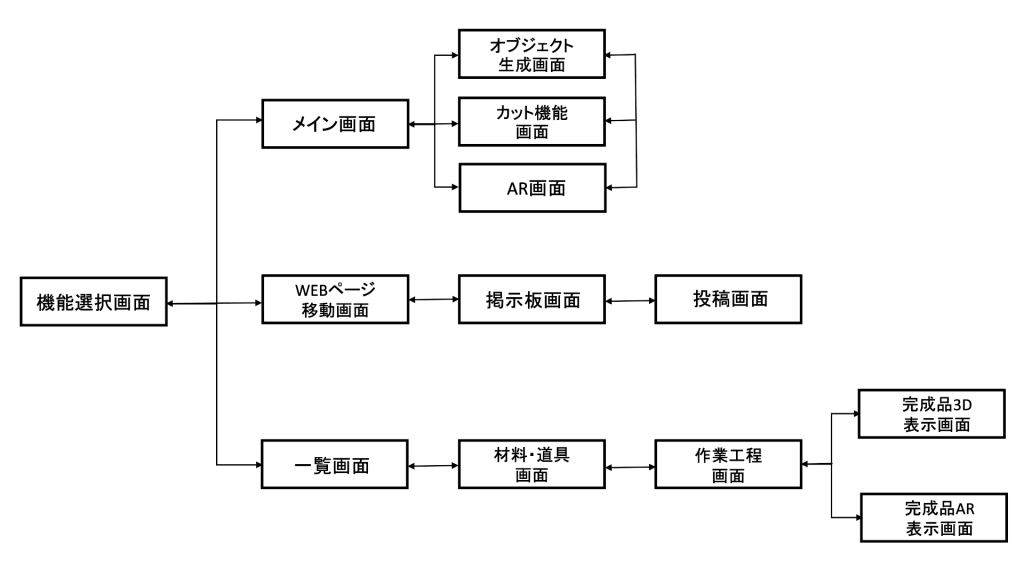
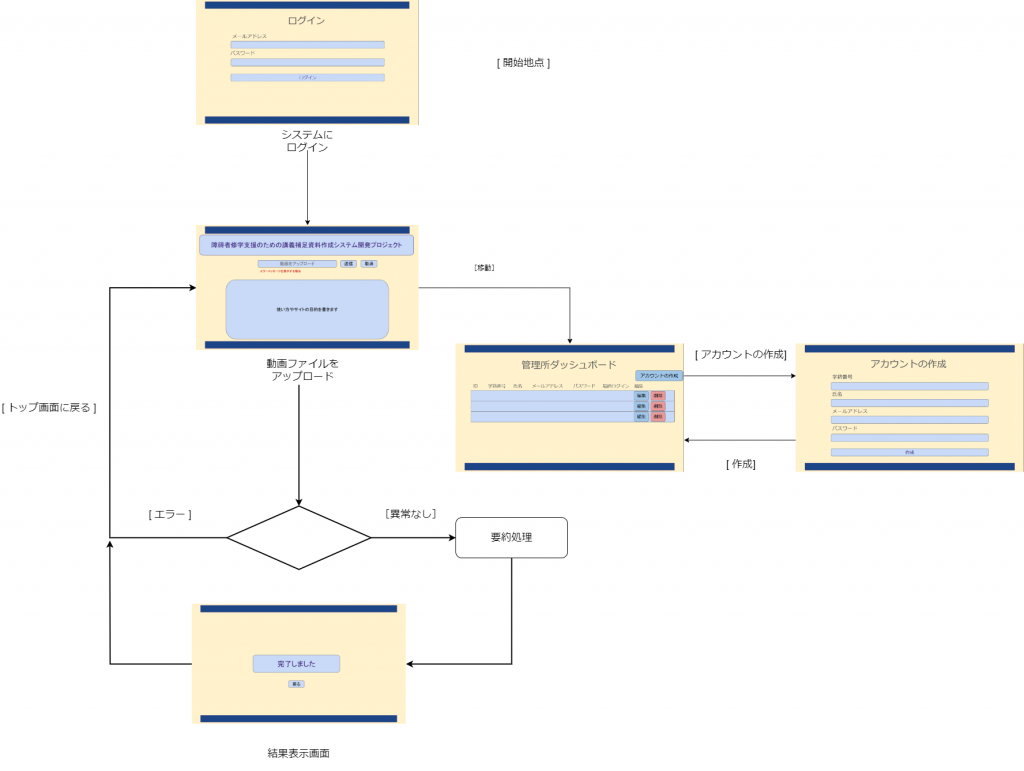
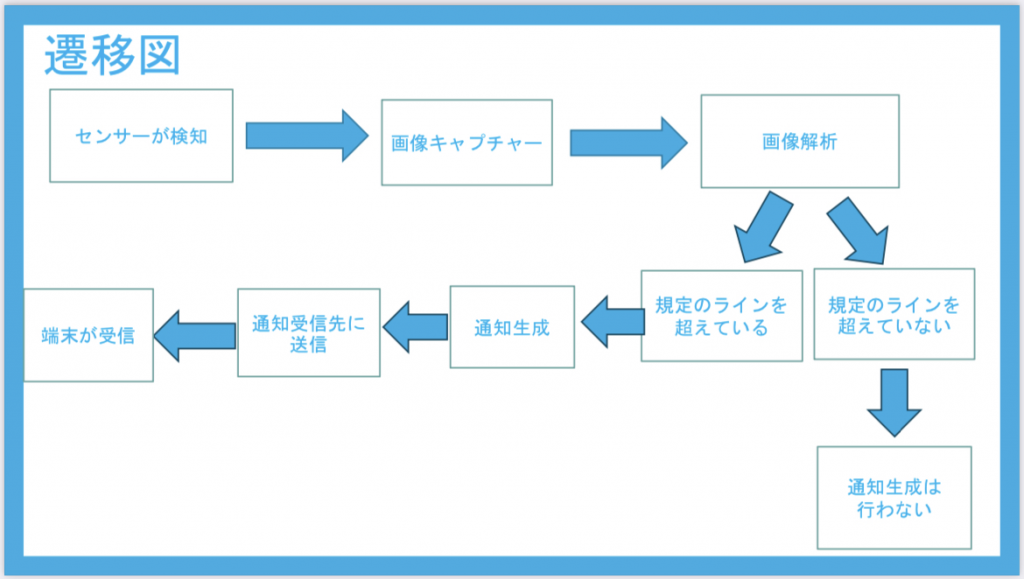
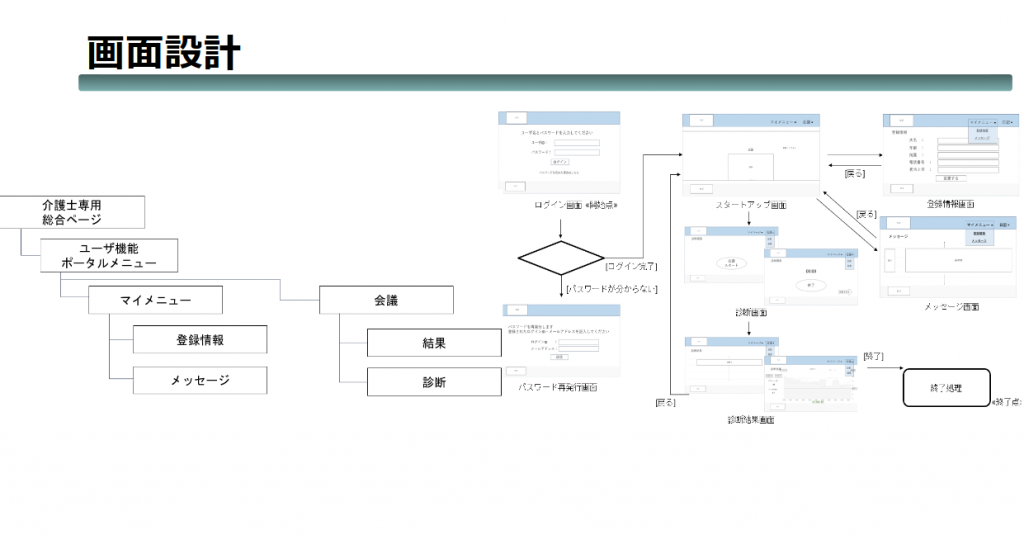
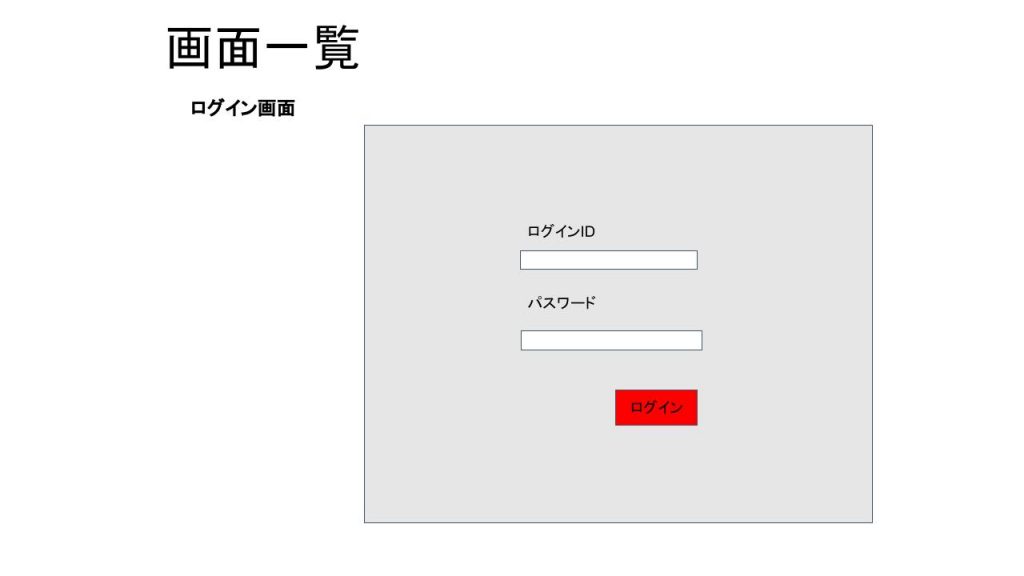
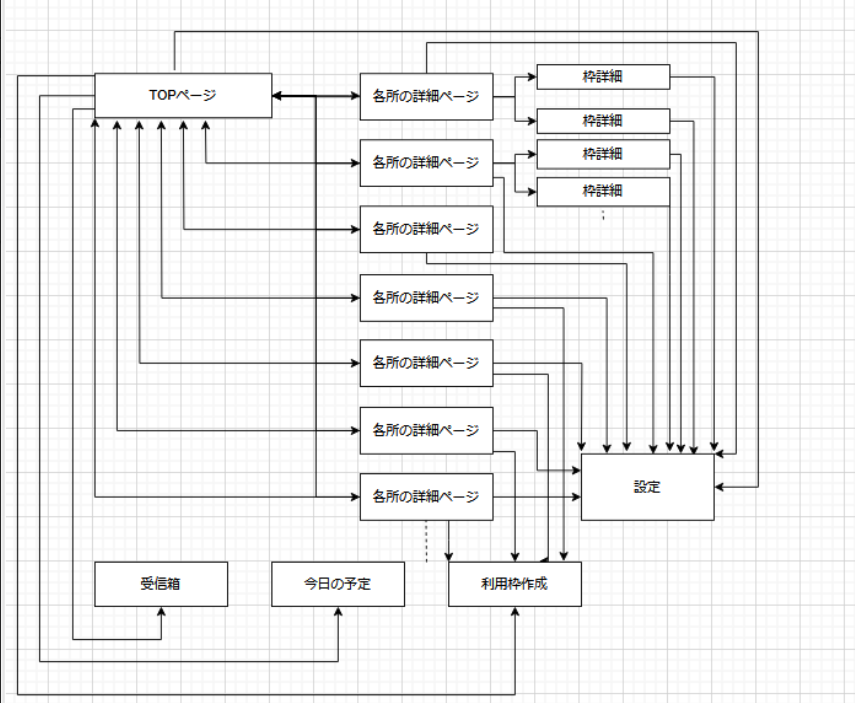
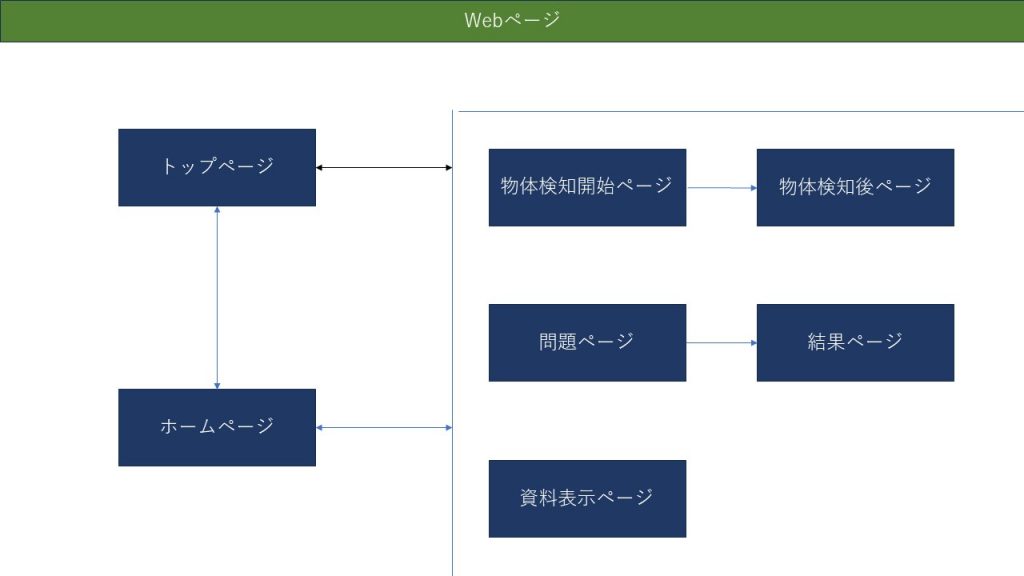
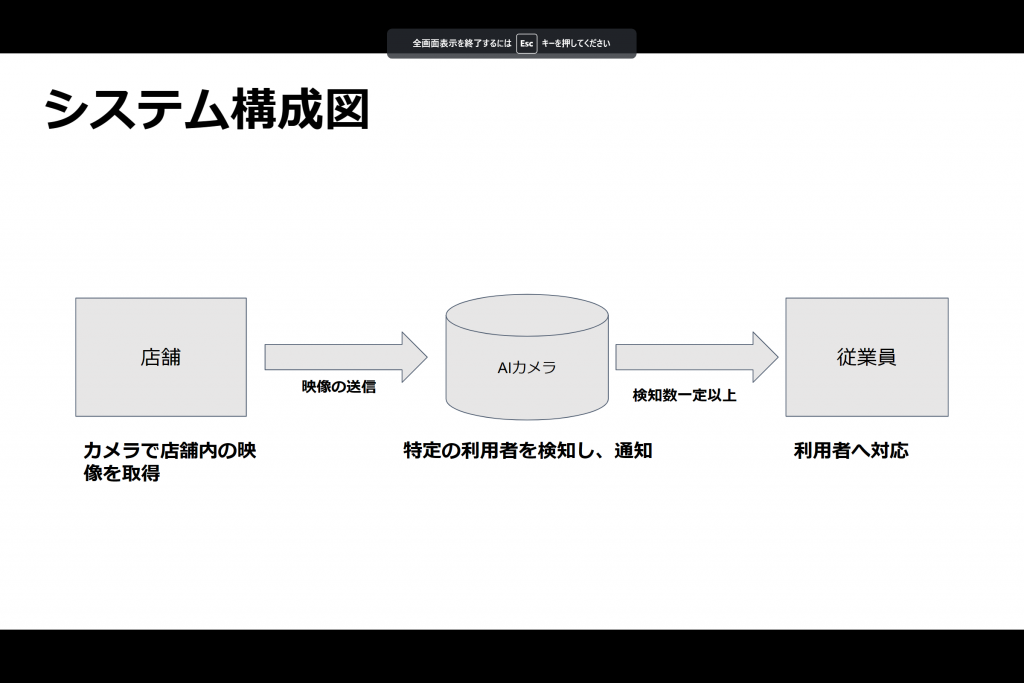
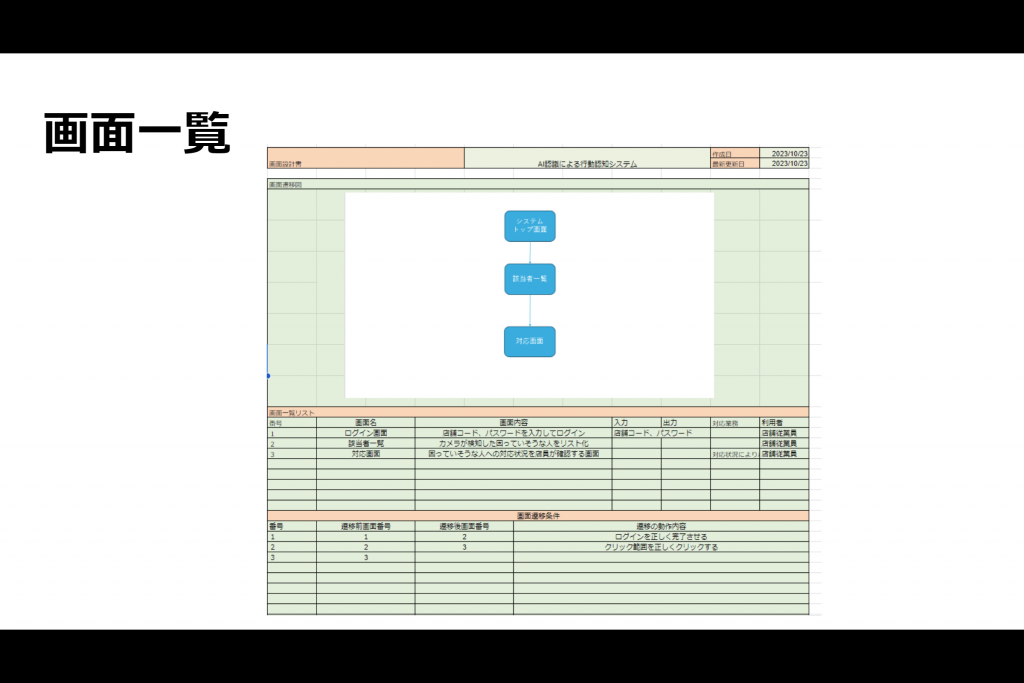
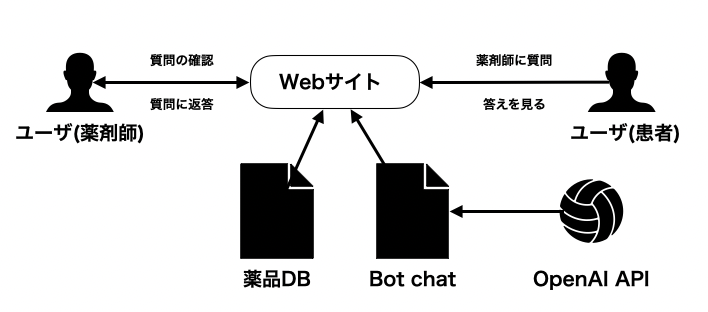
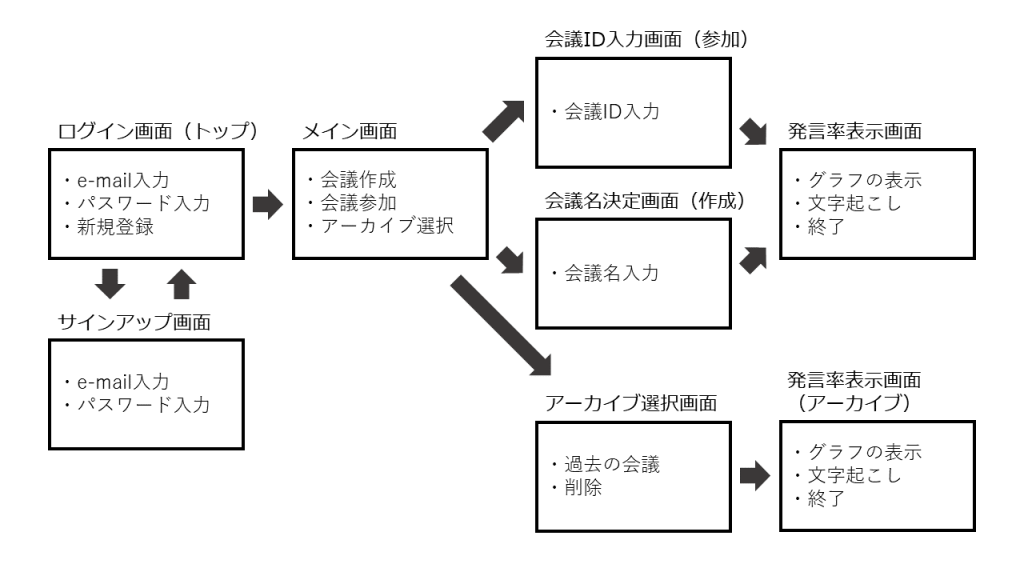
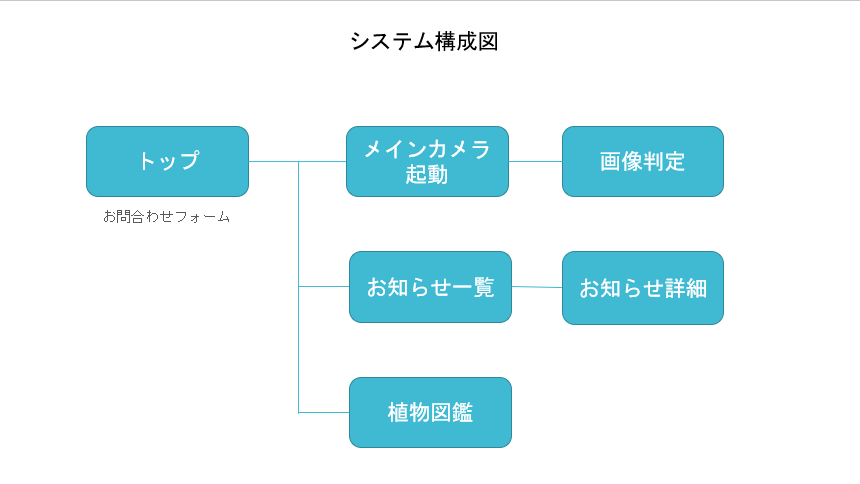
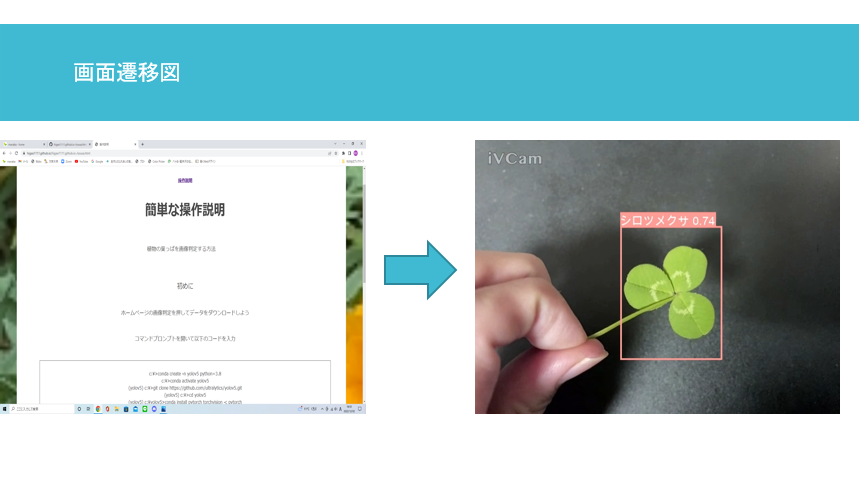
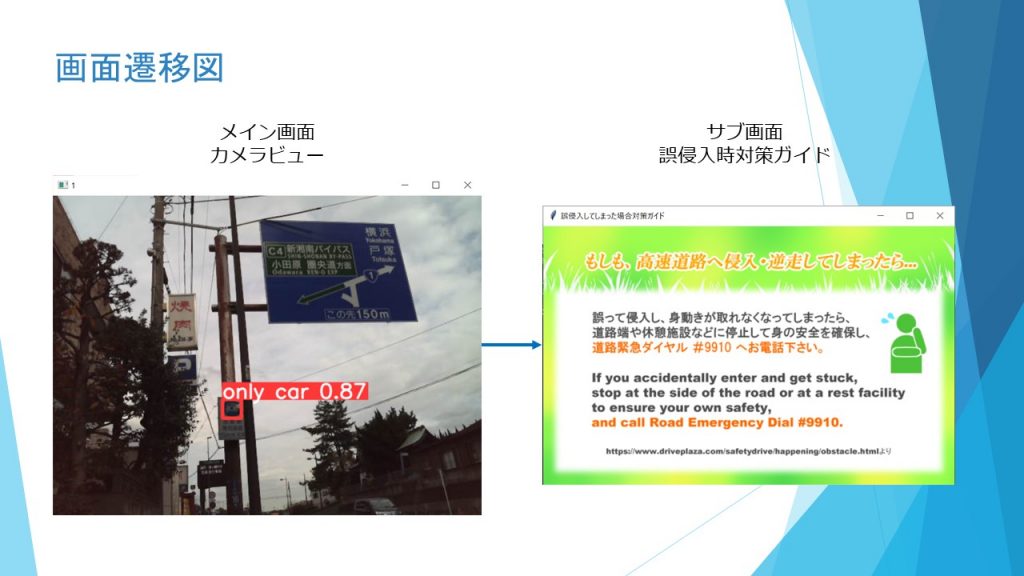
画面遷移図

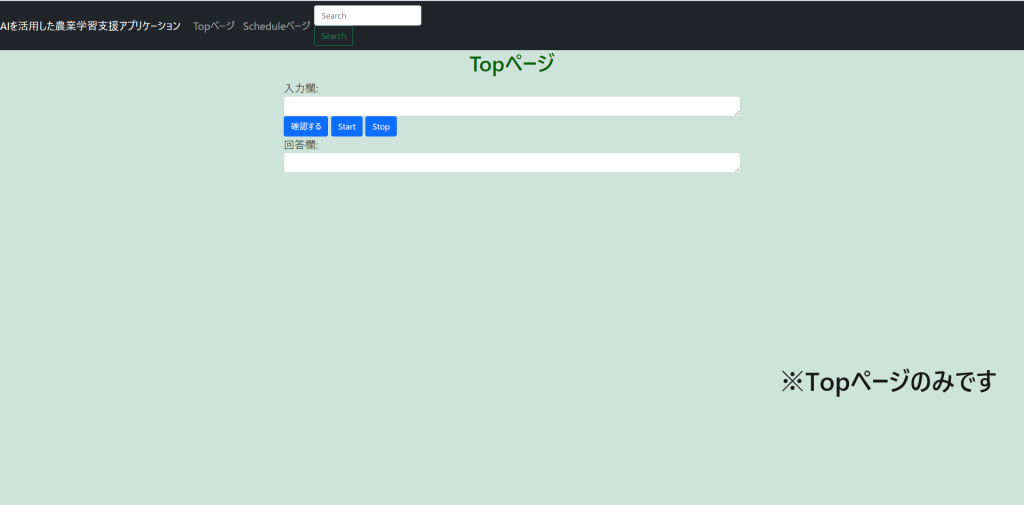
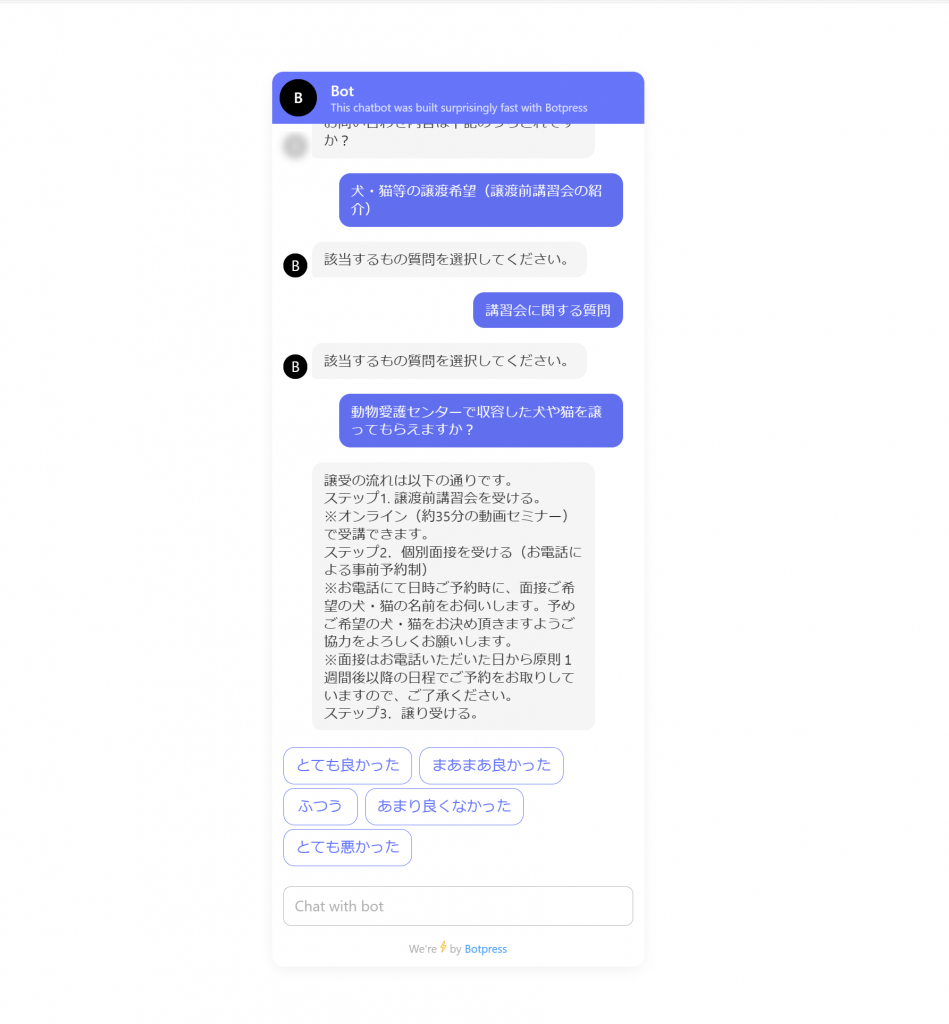
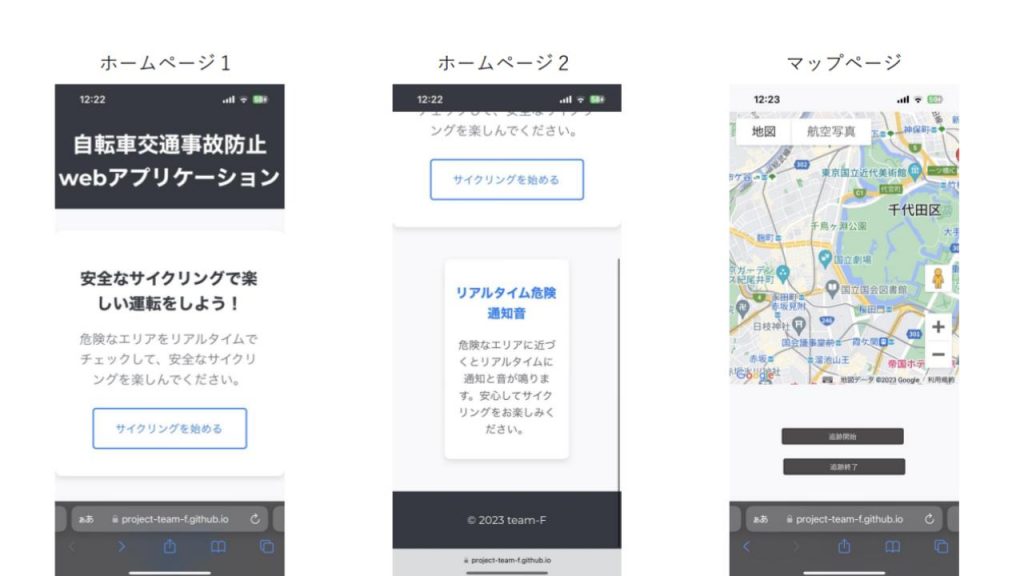
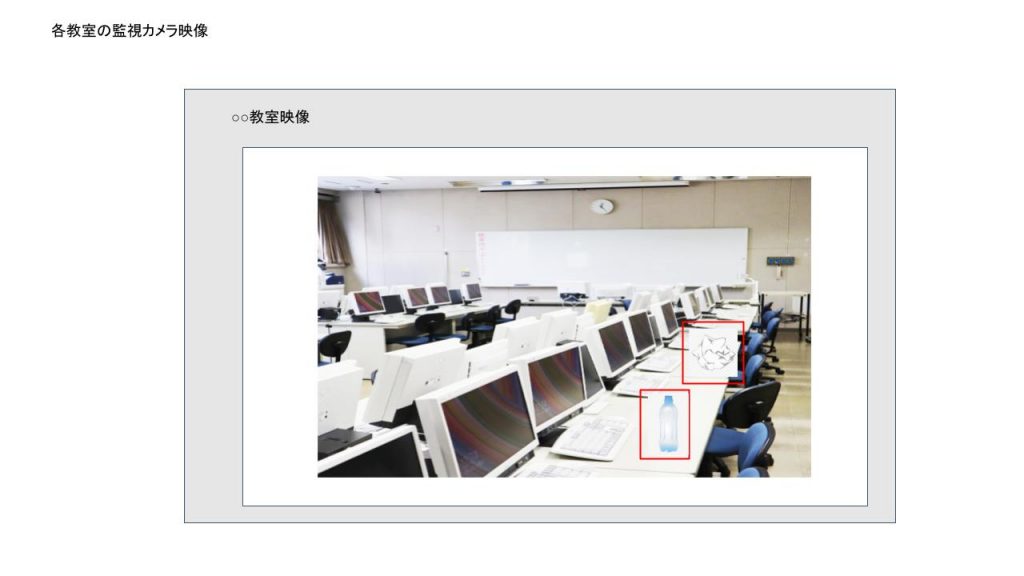
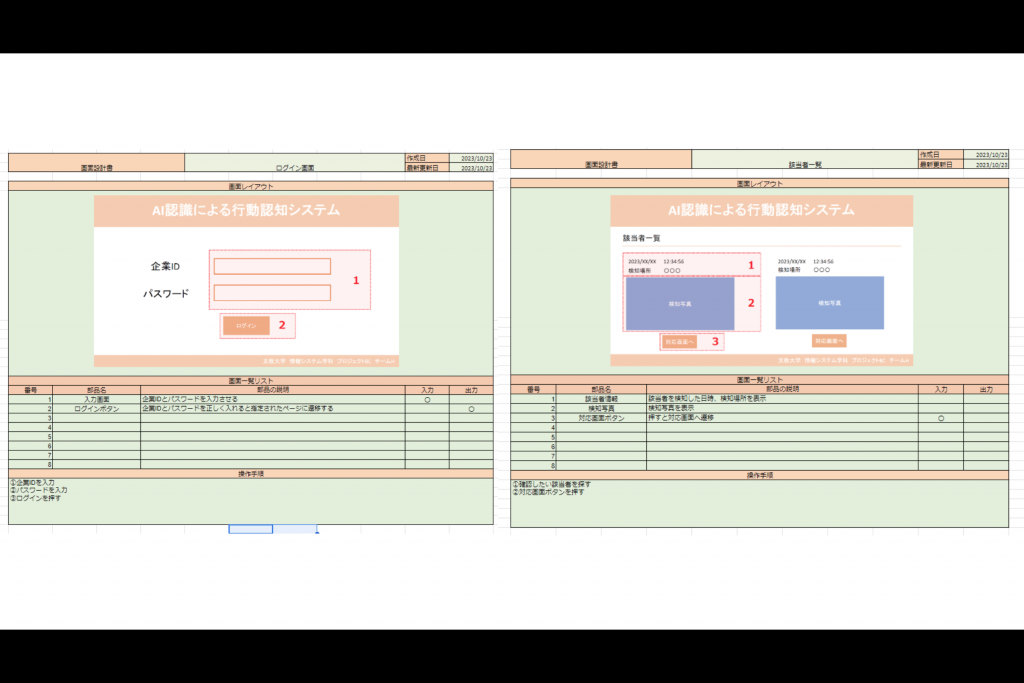
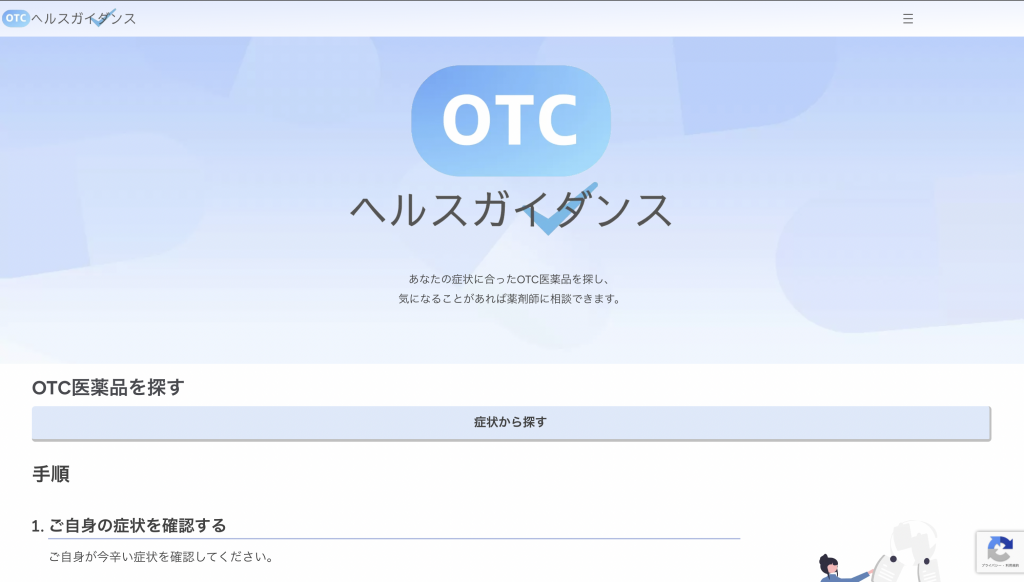
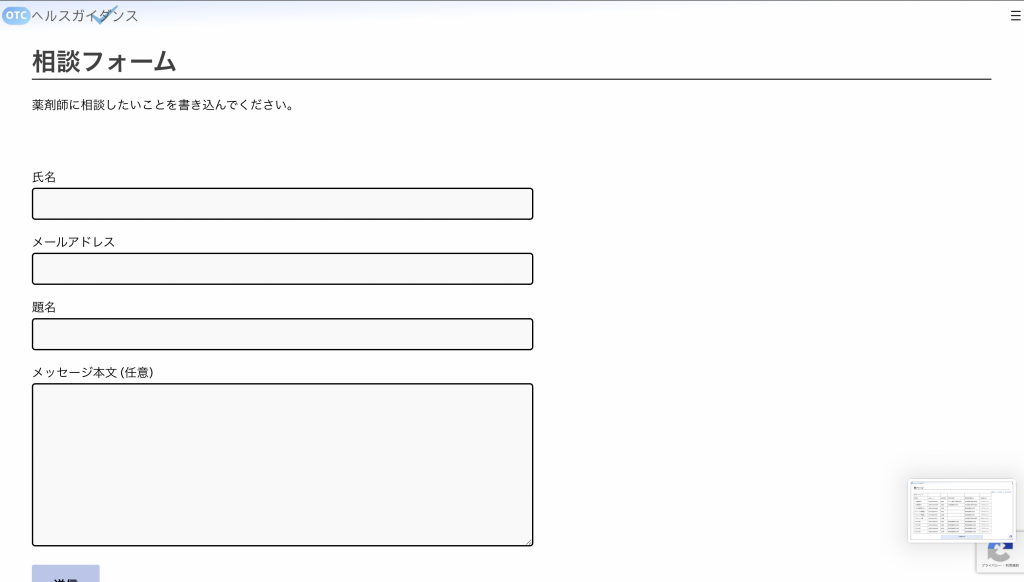
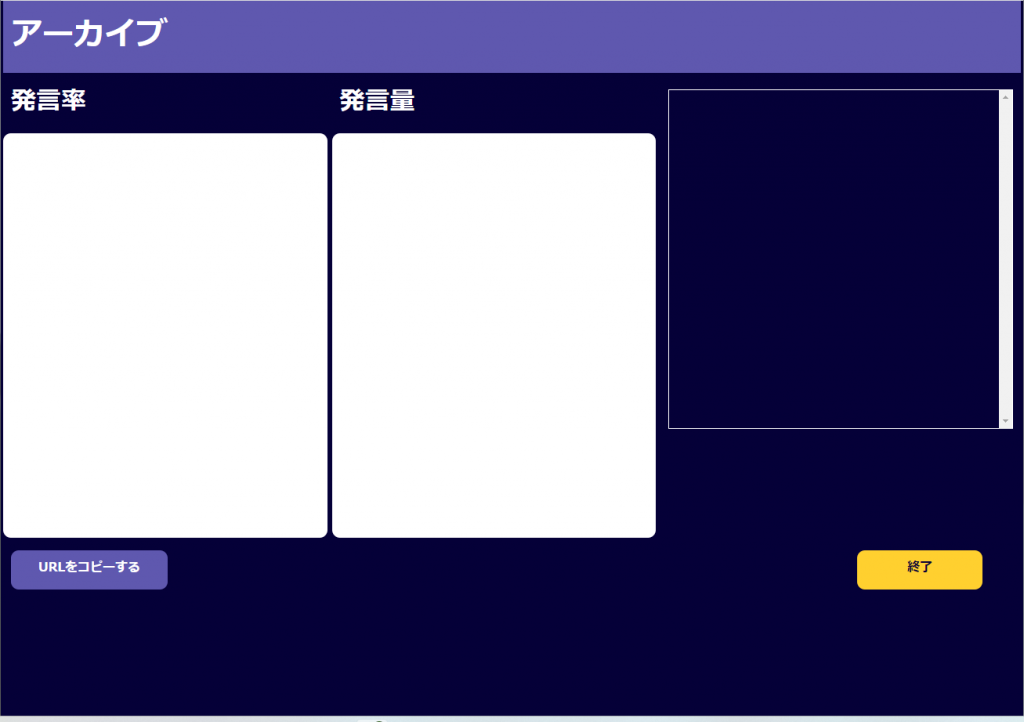
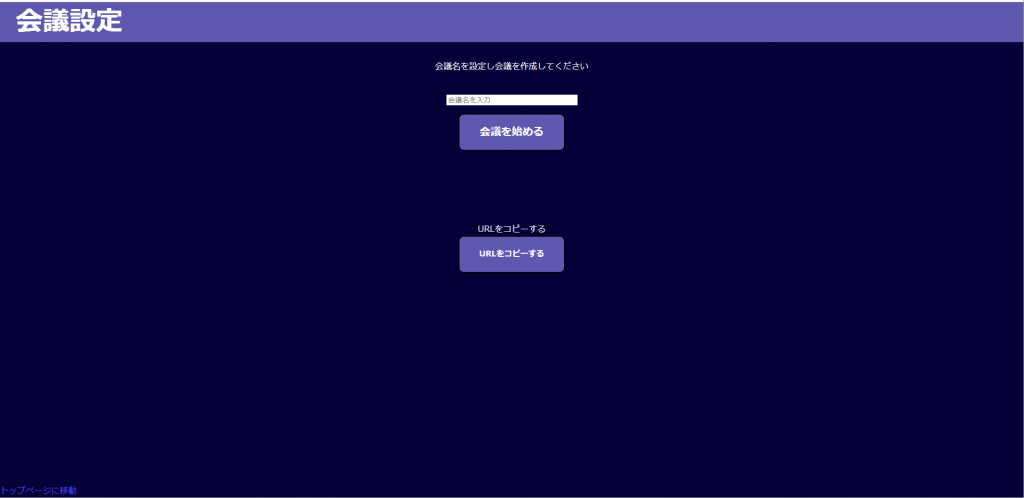
動作イメージ(画像)