概要
日本では地震や台風、津波などの自然災害が頻発しており、防災の重要性が高まっています。しかし、多くの人々が、災害発生後に初めて防災情報を得ようとするケースが多く、慣れていないシステムをいきなり活用することの難しさが課題です。特に外出先や不慣れな場所で災害が発生した場合、対処がさらに困難になるため、日常時から防災情報に備える必要があります。
そのために本プロジェクトでは、災害時に活用できる機能に加えて、日常時にも役立つさまざまな機能を備えたWebマップを開発しました。例えば、日常時の機能として、外の気温や天気をリアルタイムで確認できる「天気機能」があります。また、その日の気候に応じて最適な服装を提案する「服装提案機能」に加えて、目的地までの最短ルートを提供する「経路案内機能」も備えており、通勤・通学や移動の助けになります。
災害時に備えた機能として、災害時にインターネット接続が困難な状況でも利用可能な「オフラインマップ機能」や災害ごとの被害範囲を確認できる「ハザードマップ機能」があります。また、地震の発生をリアルタイムで通知する「地震通知機能」、ユーザー同士が情報を共有できる「コメント投稿機能」、家族や知人と現在地を素早く共有できる「位置情報の共有機能」、緊急時に周囲の注意を引き付けるための「ライトの点滅・ブザー機能」、さらに、避難所やAEDの設置場所をマップ上でわかりやすく表示する「避難所・AED表示機能」を活用することで、命を守るための情報にアクセスしやすくしました。
以上の機能を統合したWebマップをPWA(Progressive Web App)として開発し、課題の解決を図りました。
プロジェクトの目的
日常時から防災情報に触れてもらい、ユーザーが災害時に迅速に行動できるようにすること。
プロジェクトの到達目標
ユーザーが平常時に使える機能と災害時に活用できる機能の両方を備えたWebマップの提供
メンバーと役割
石塚愛海 : プロジェクトマネージャー
北村颯 : システム
柴田守琉 : システム
出嶋幸太郎 : デザイン
沼尻明音: システム
中尾夏恋 : デザイン
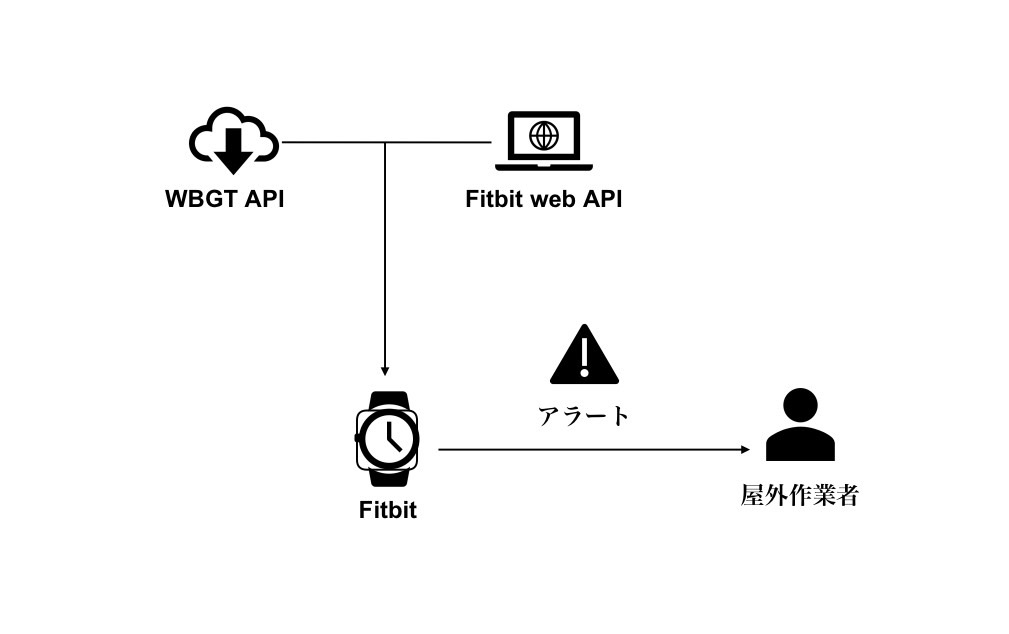
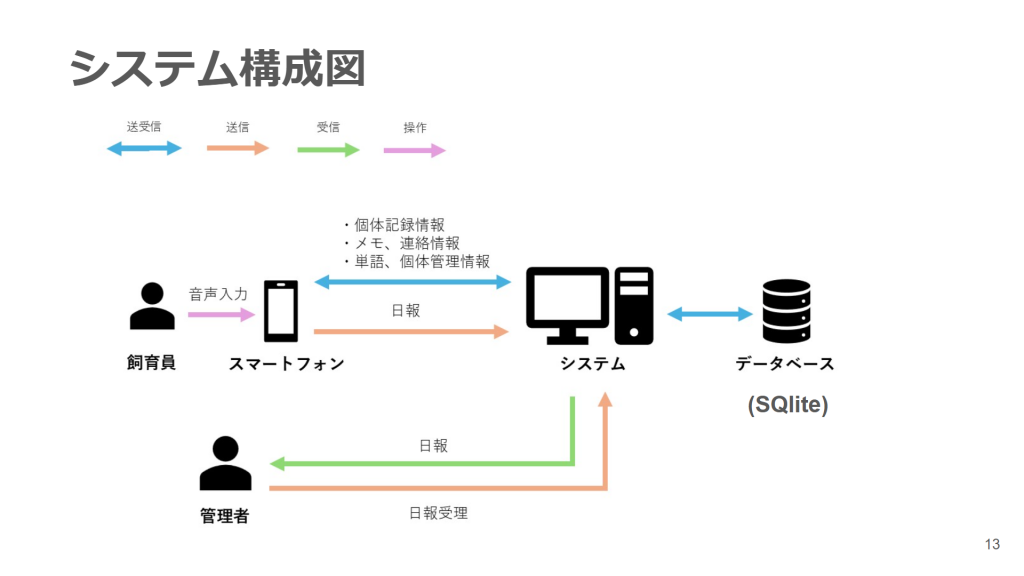
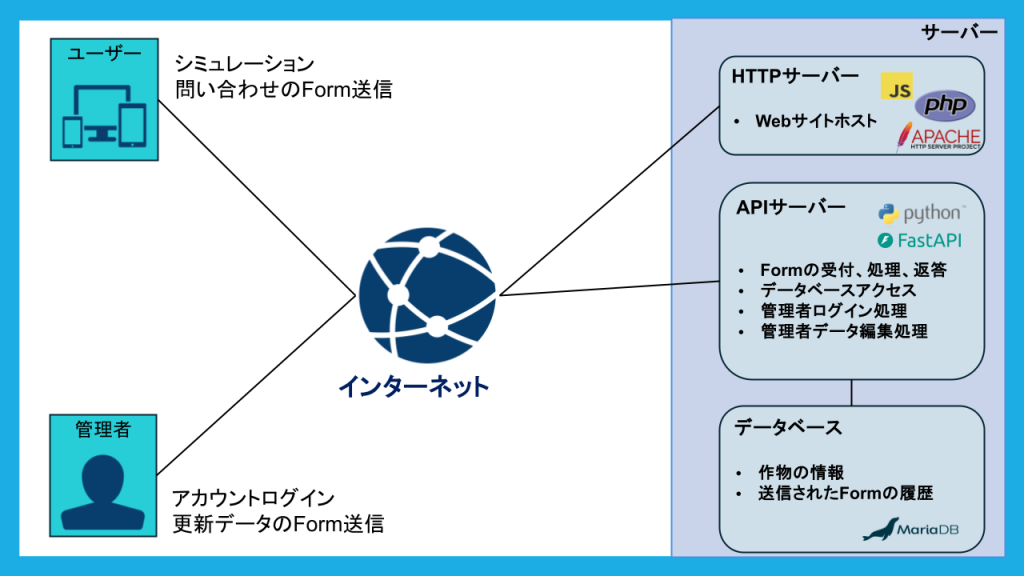
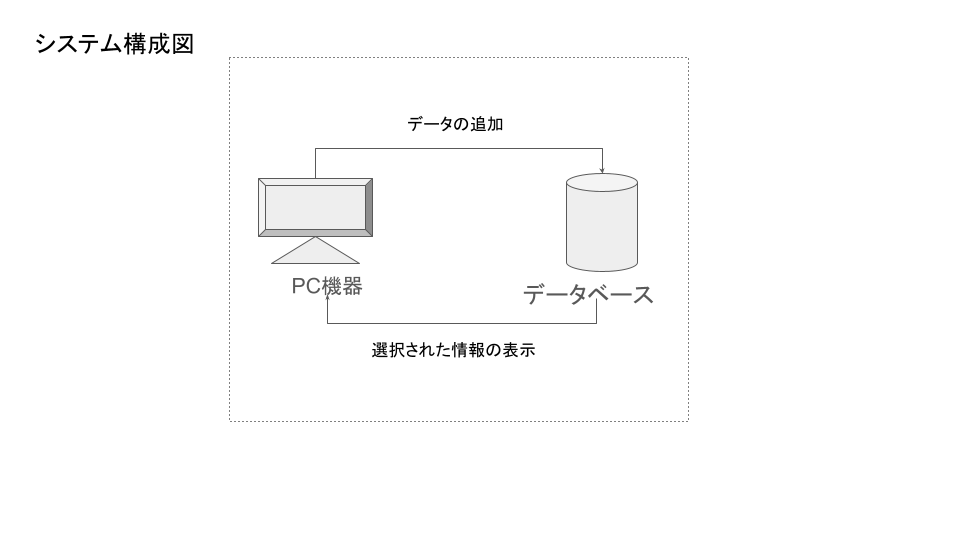
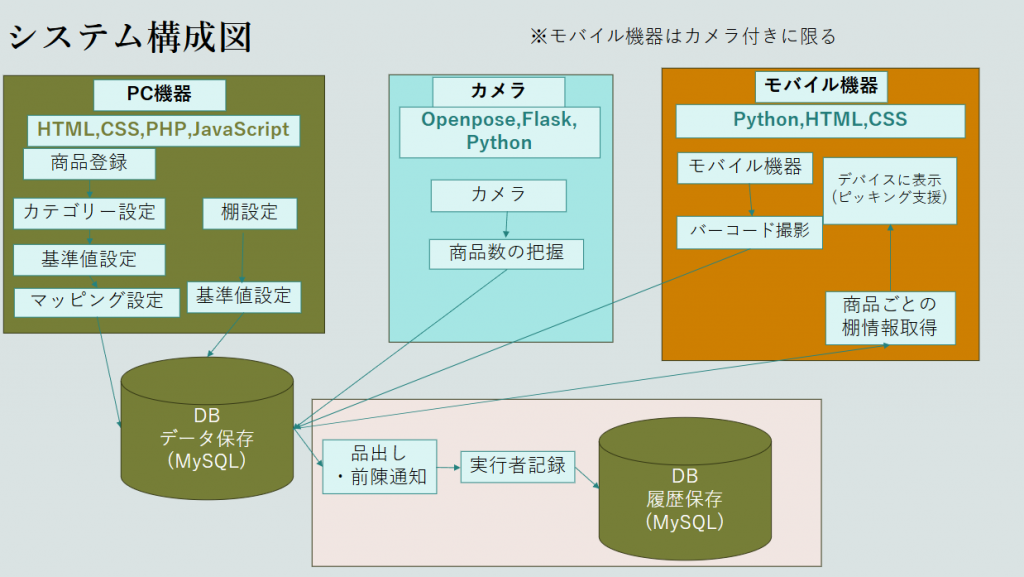
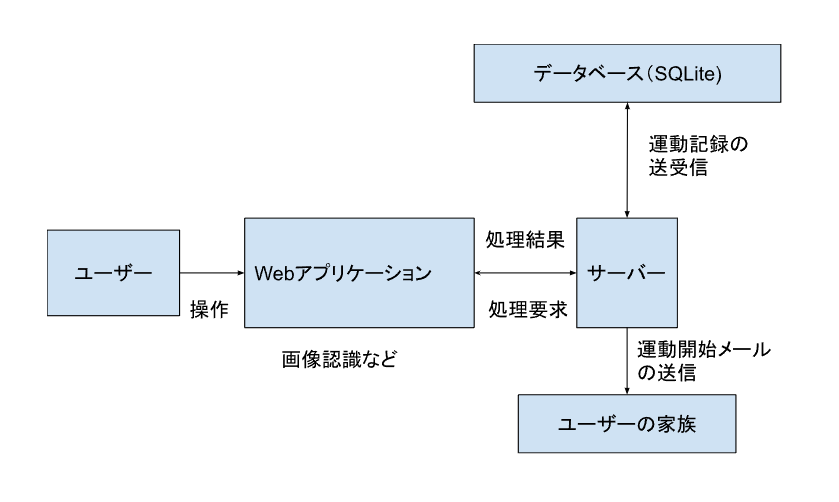
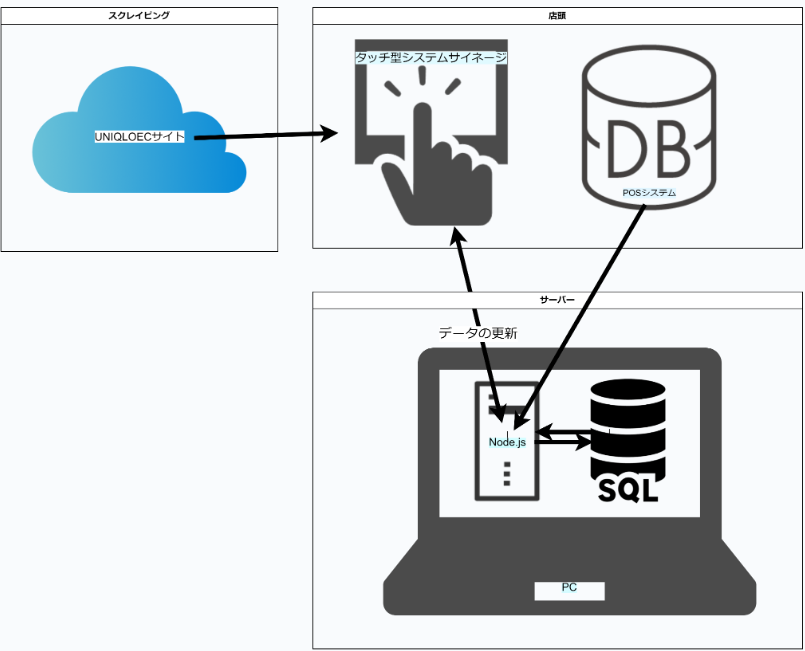
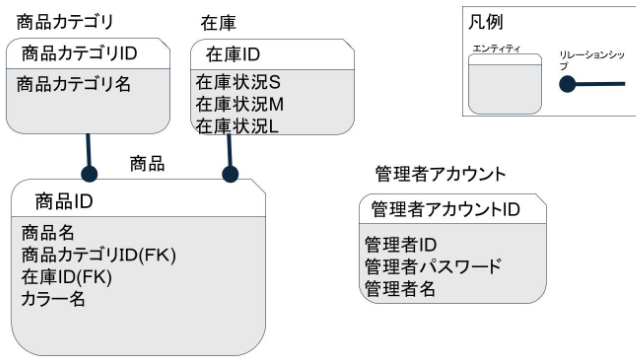
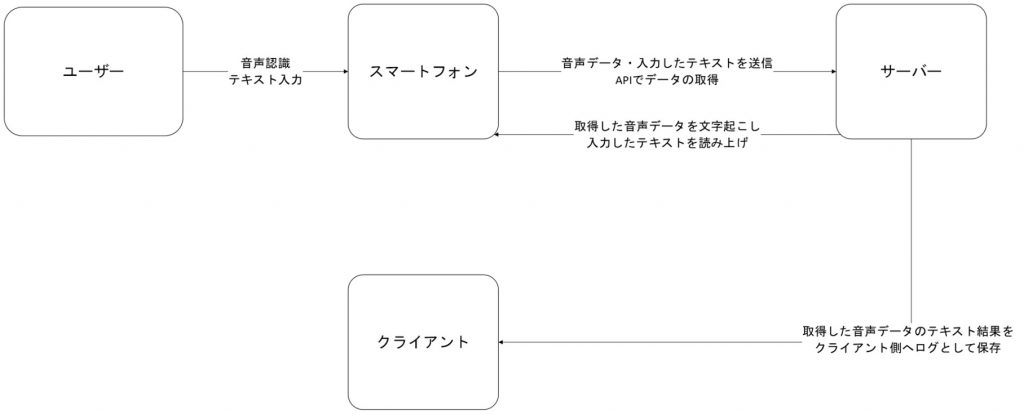
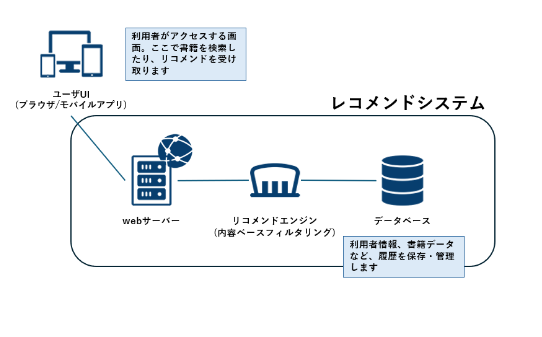
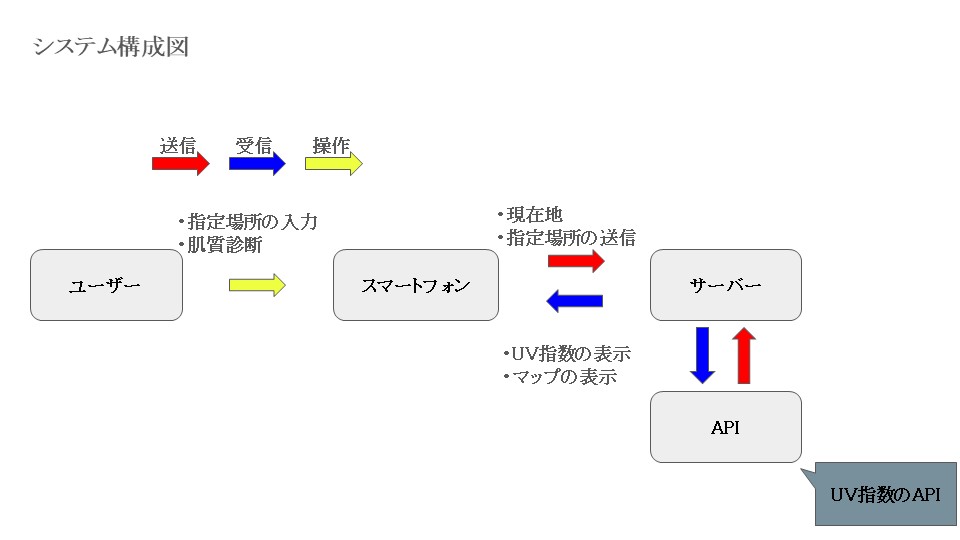
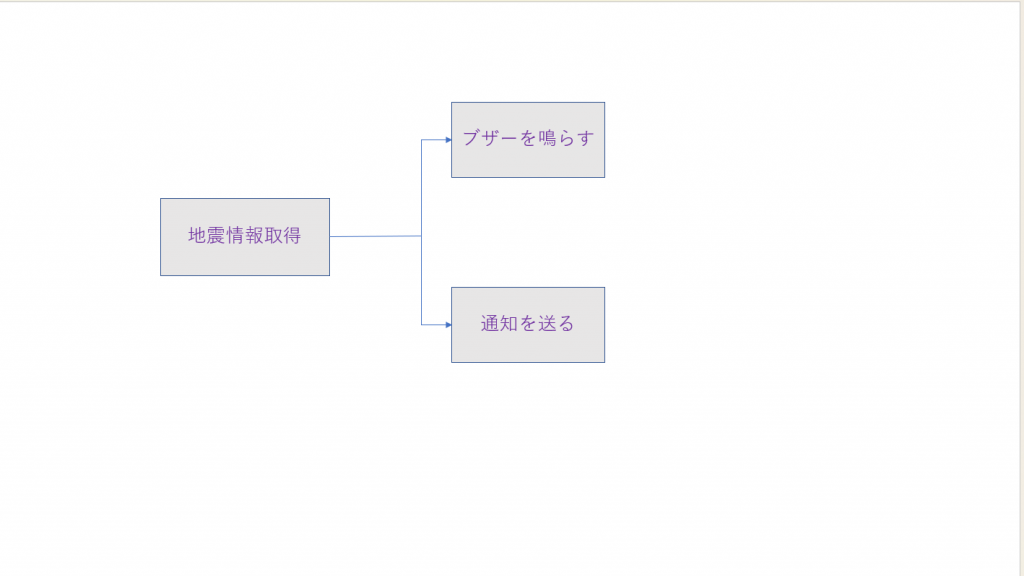
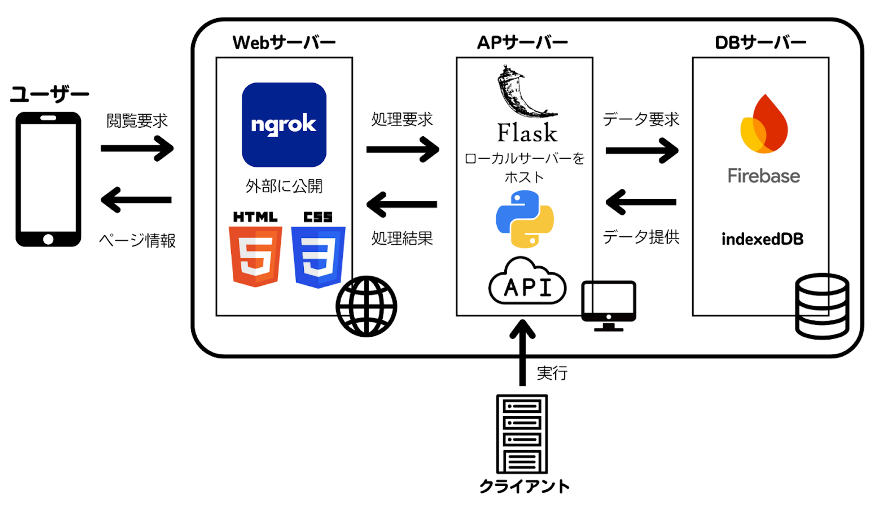
システム構成図

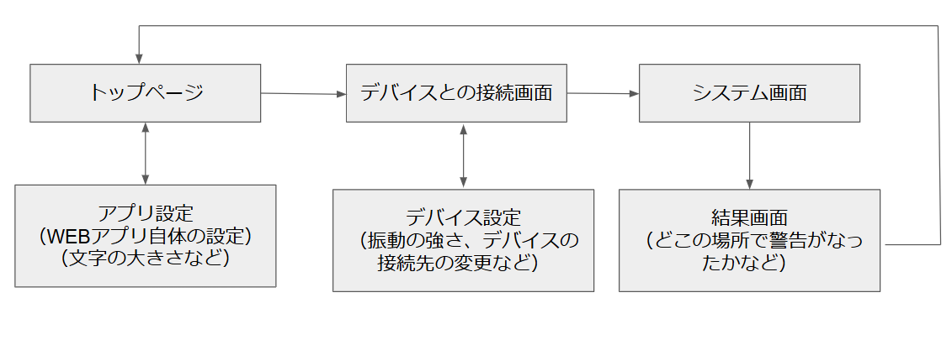
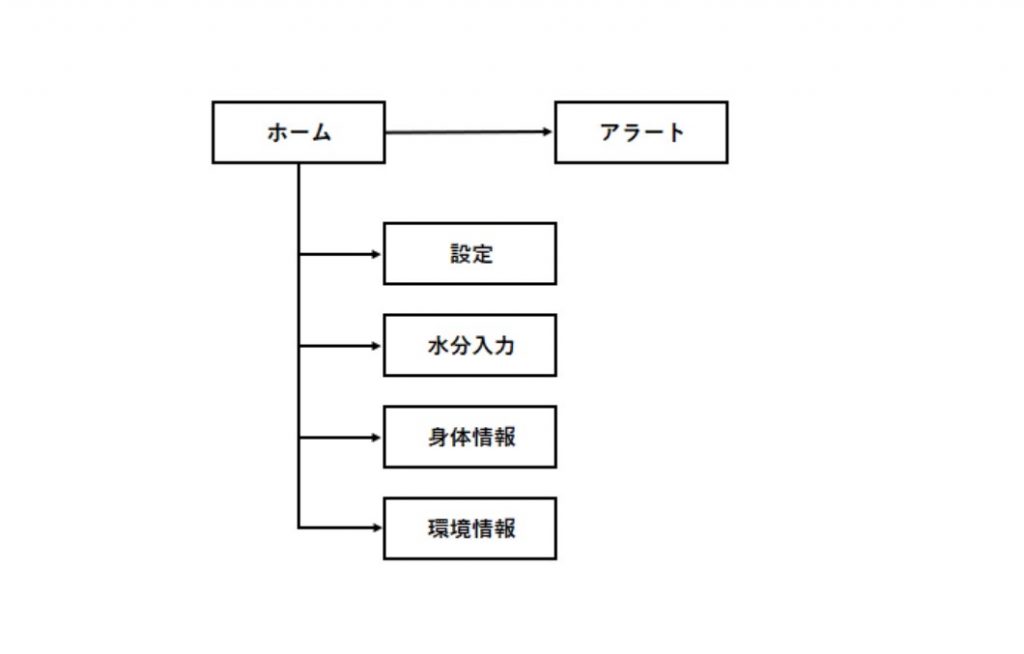
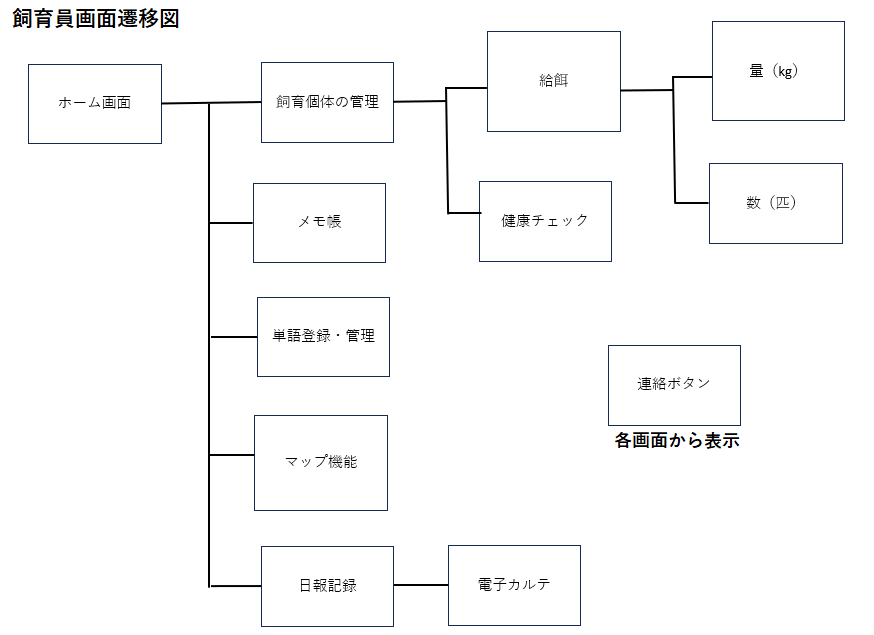
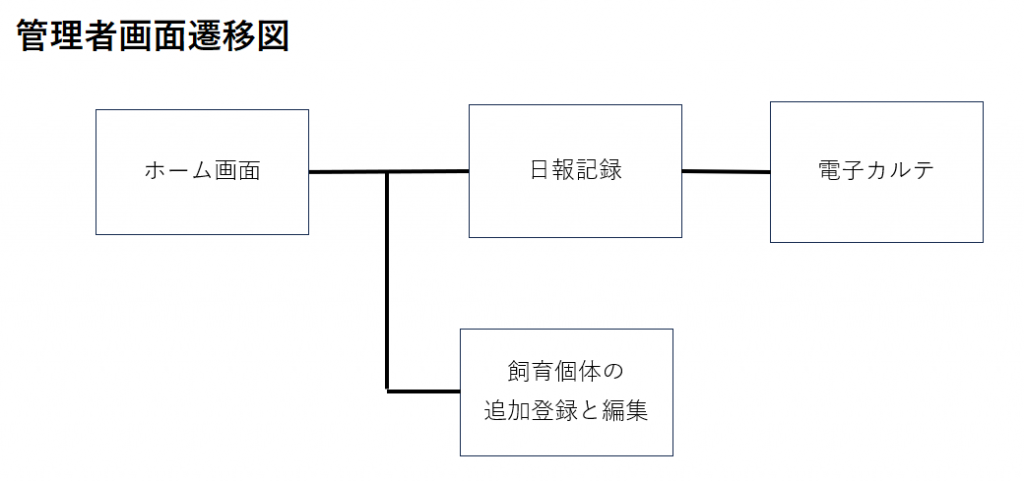
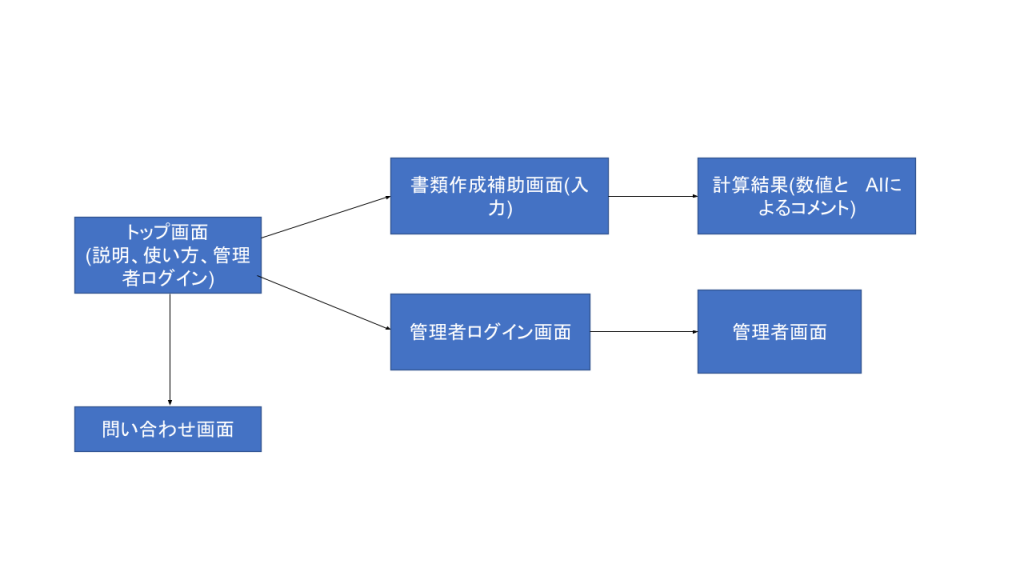
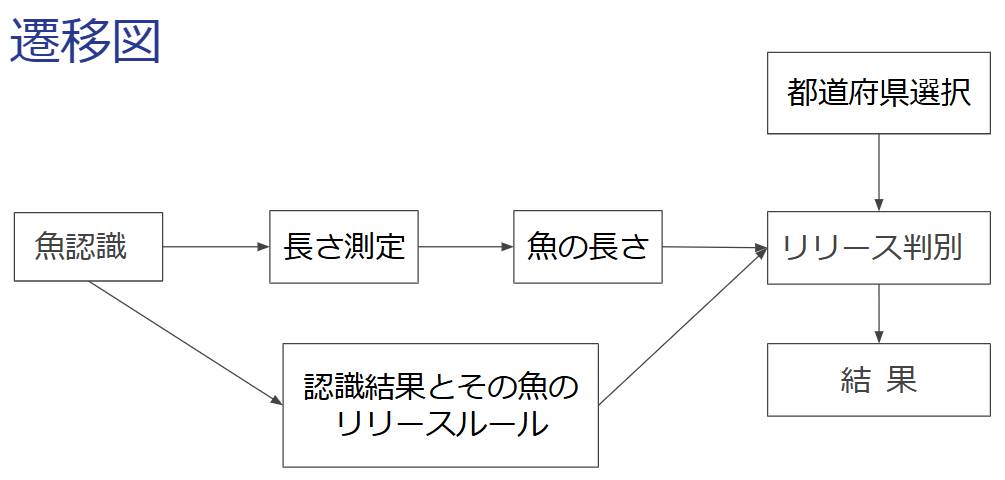
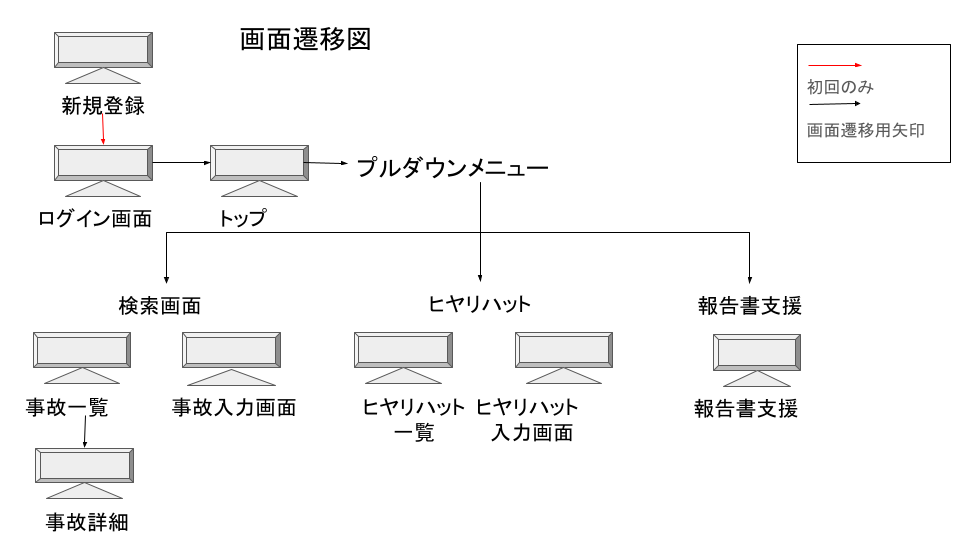
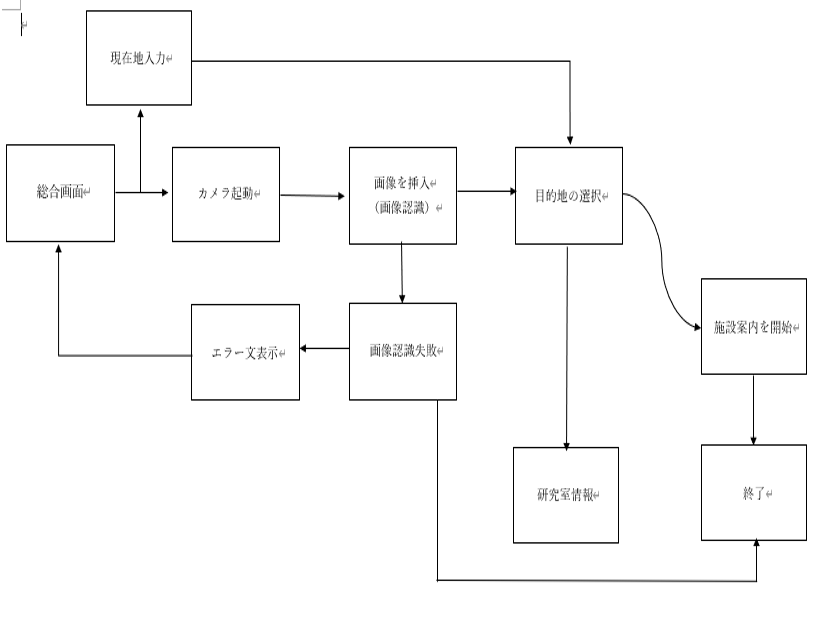
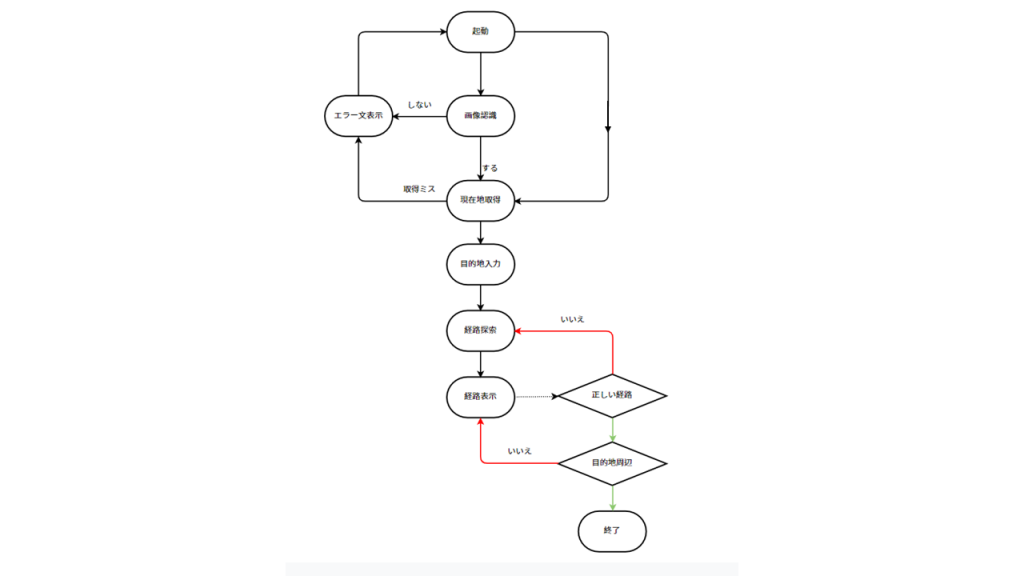
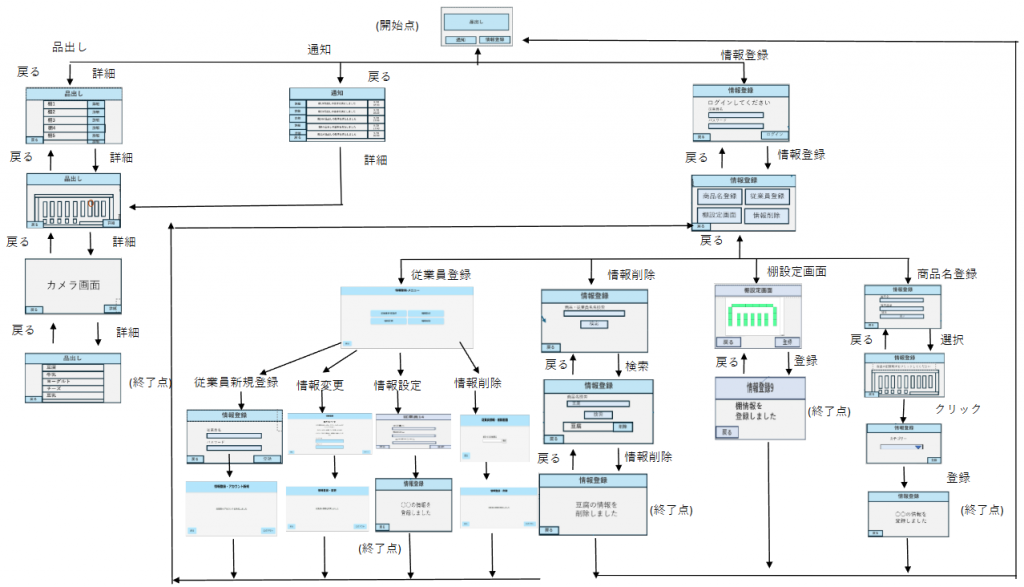
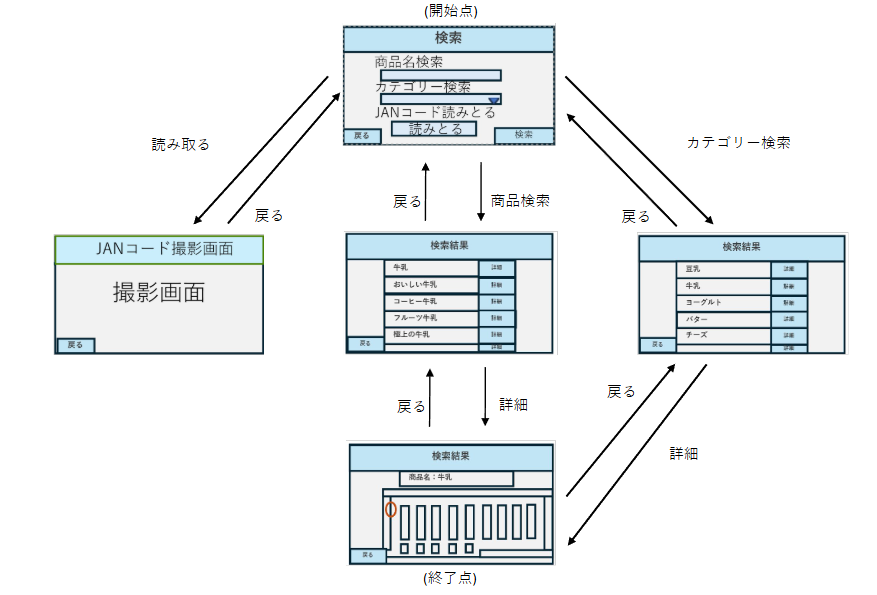
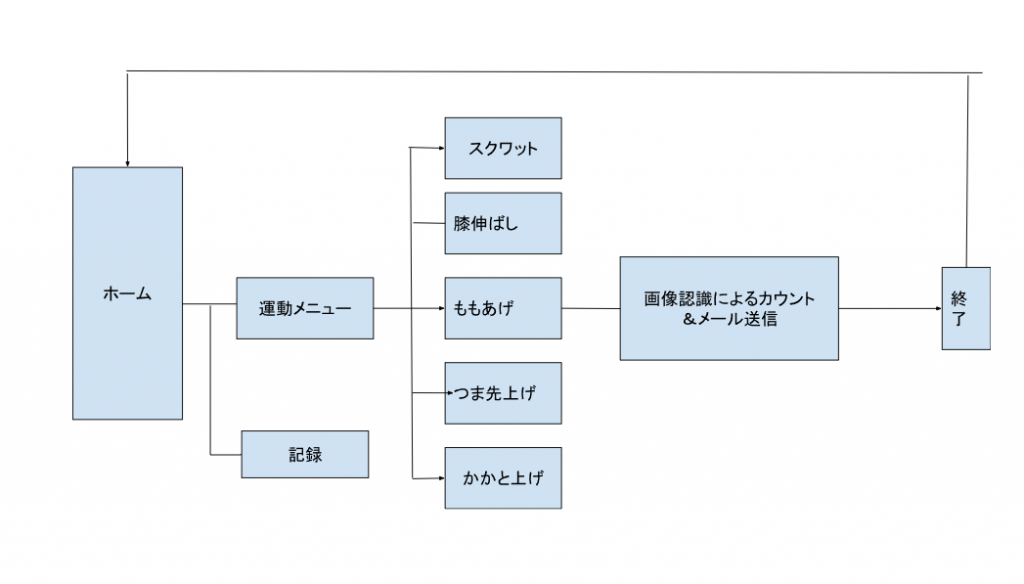
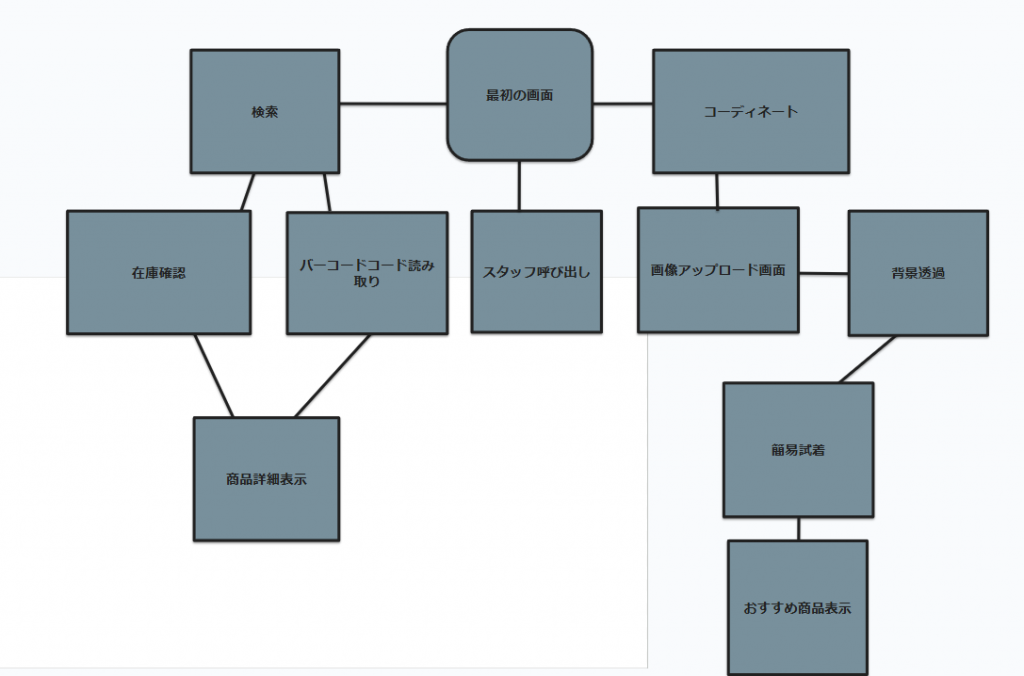
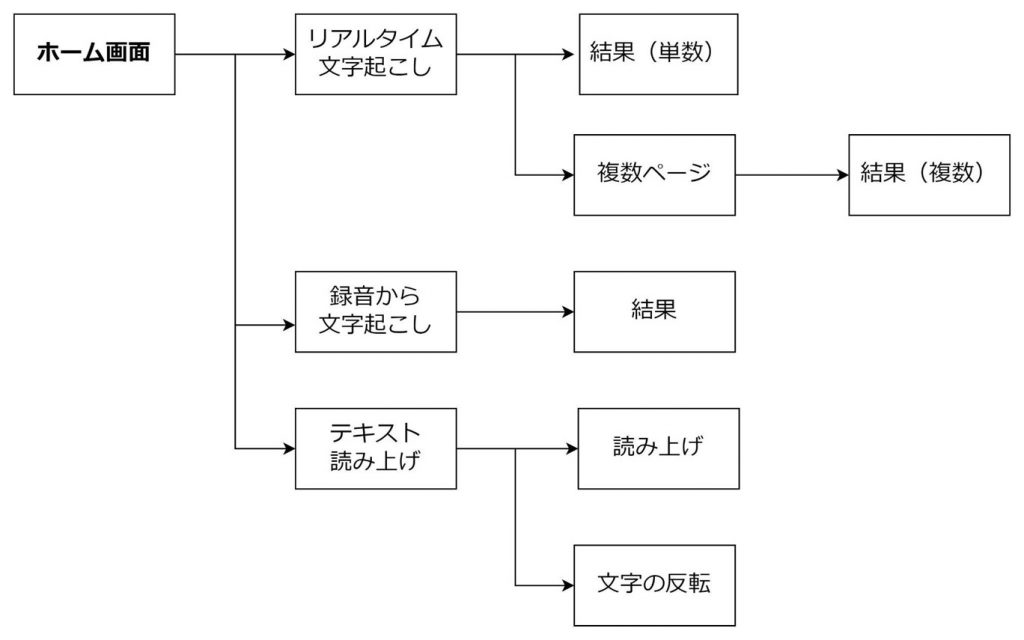
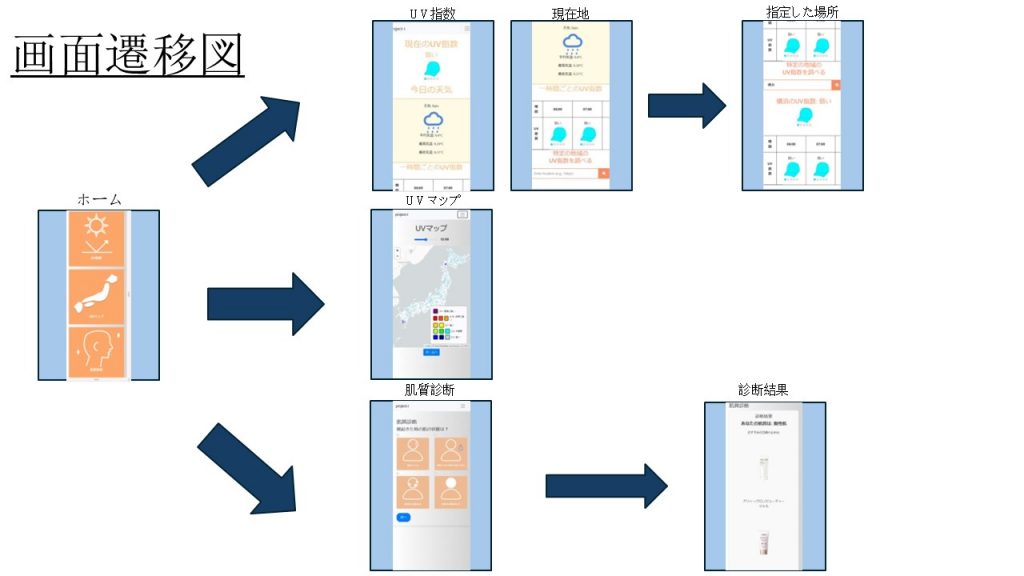
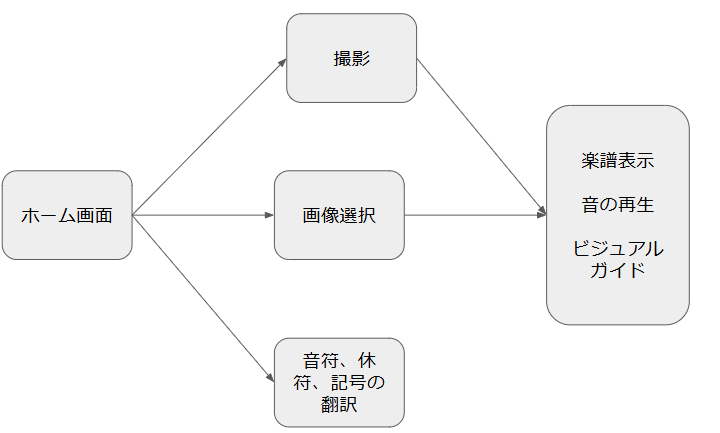
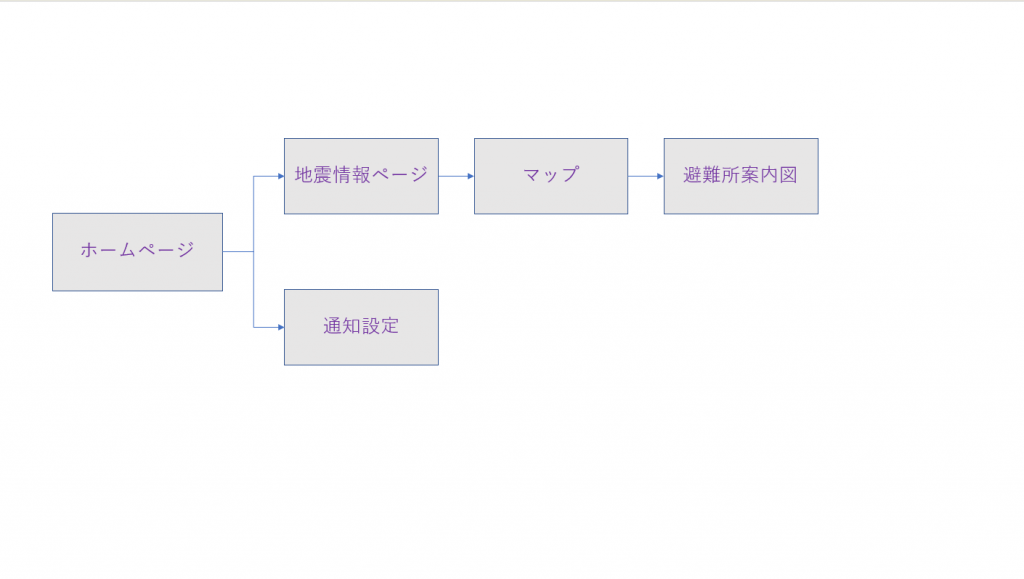
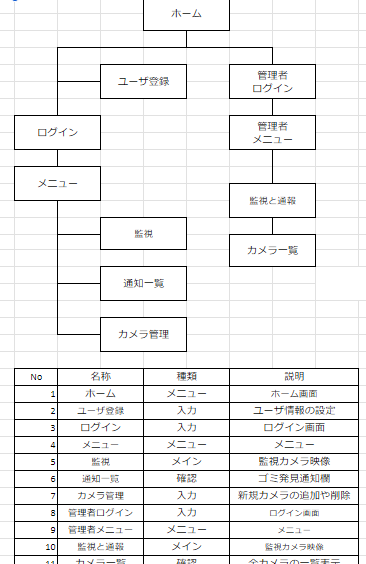
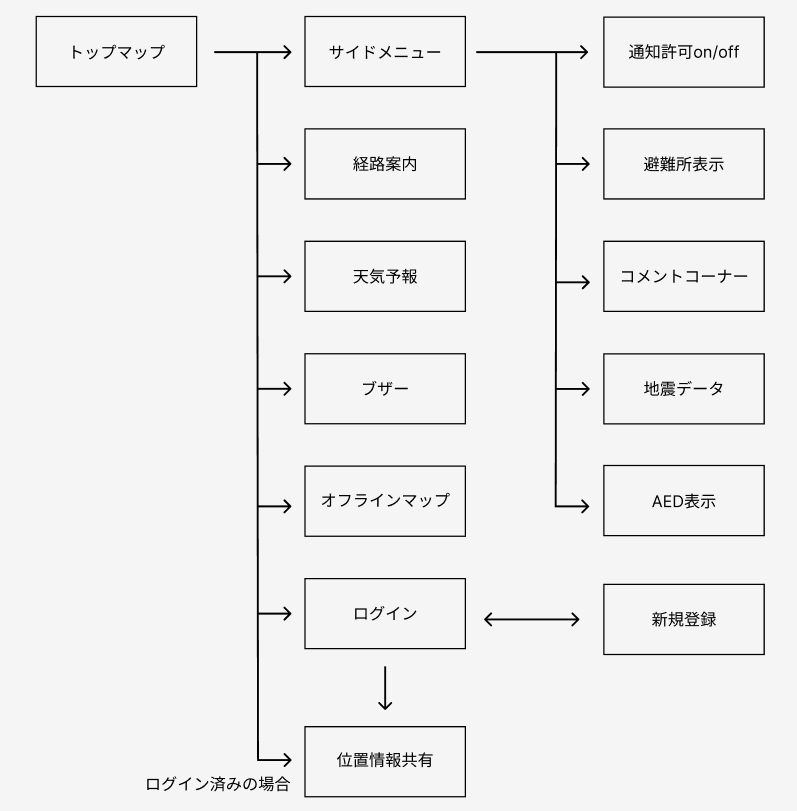
画面遷移図

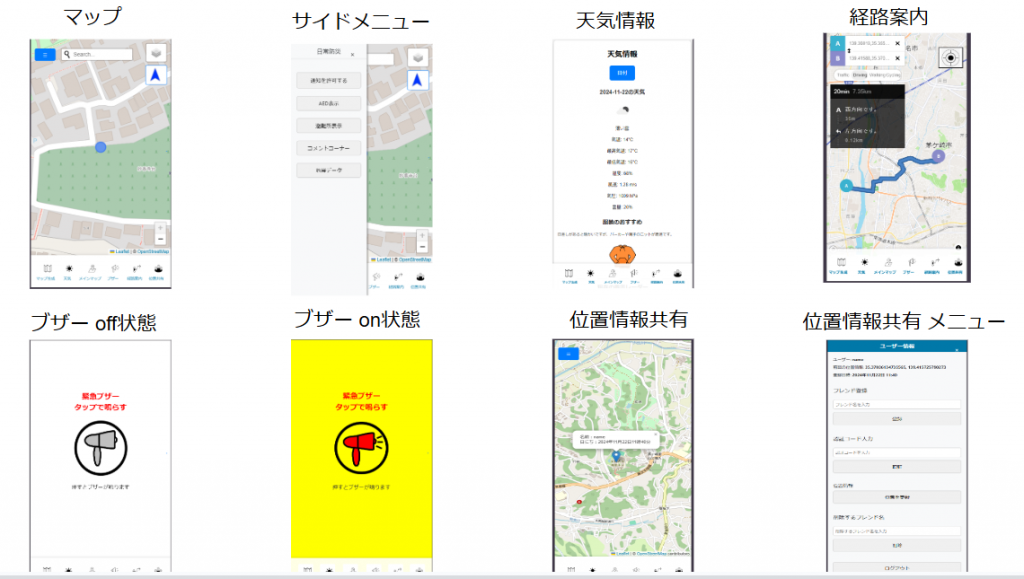
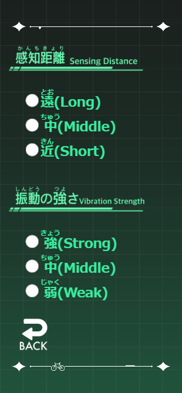
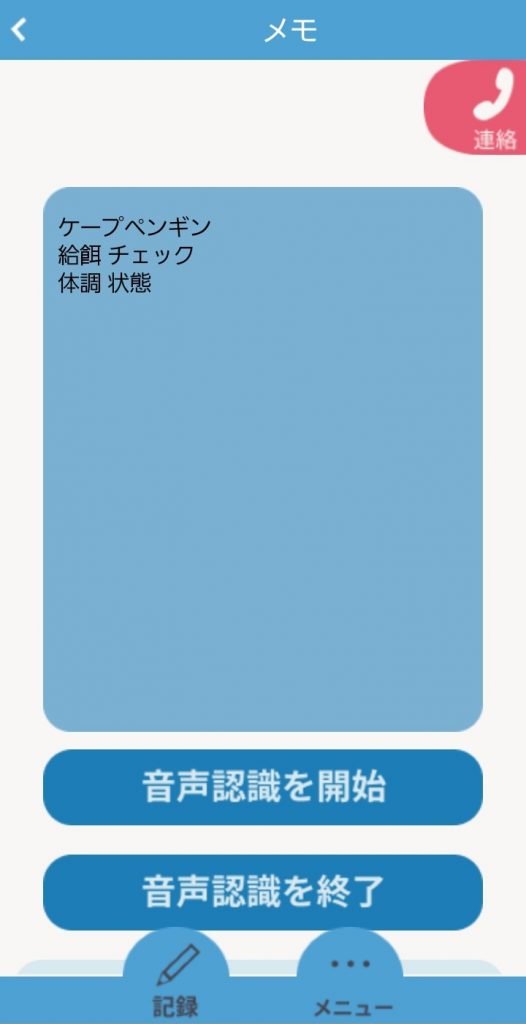
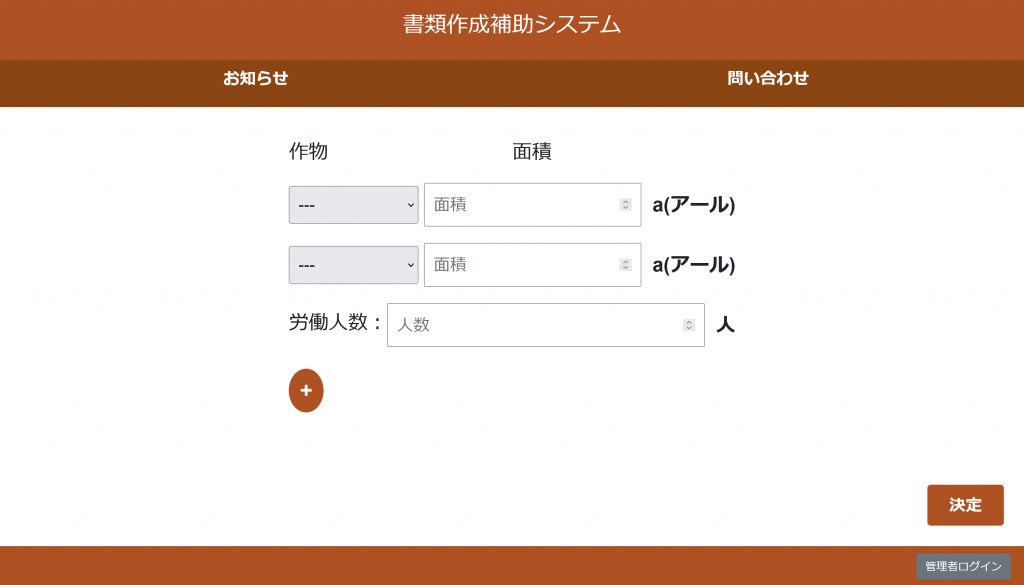
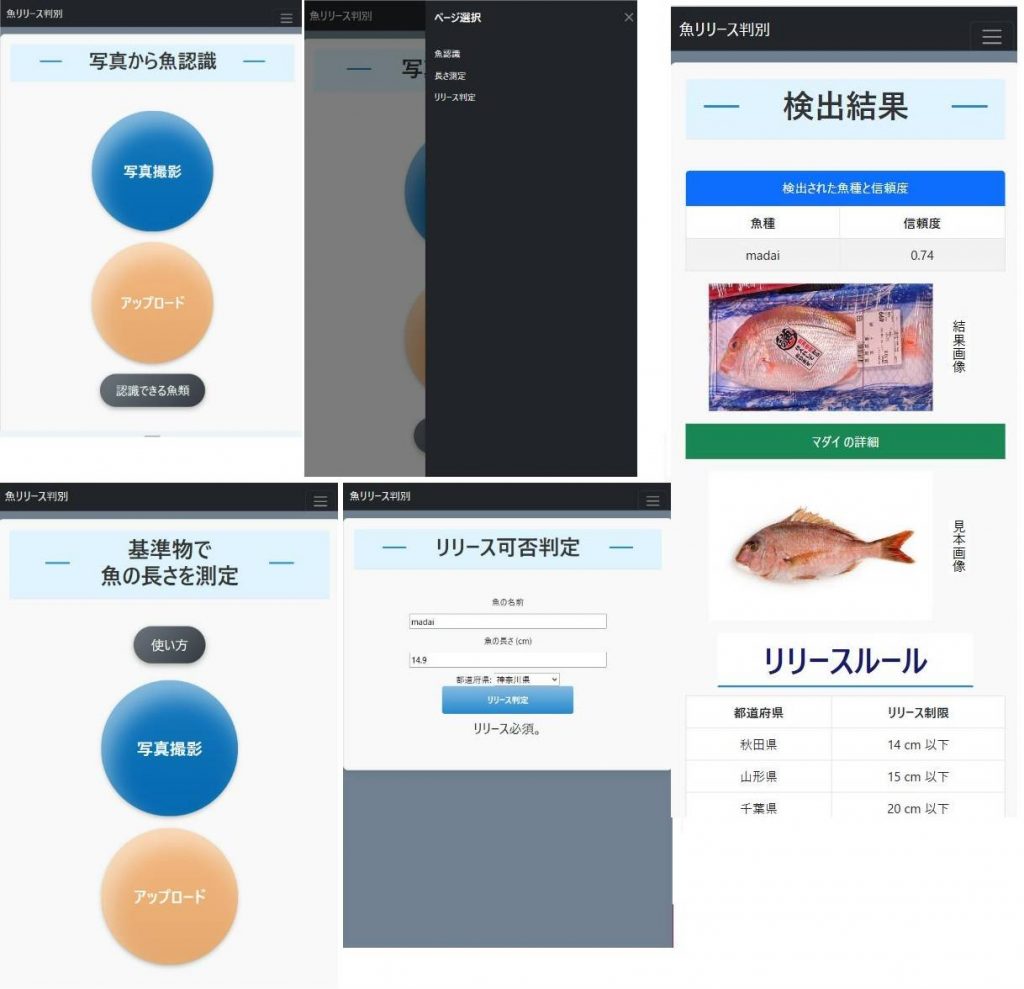
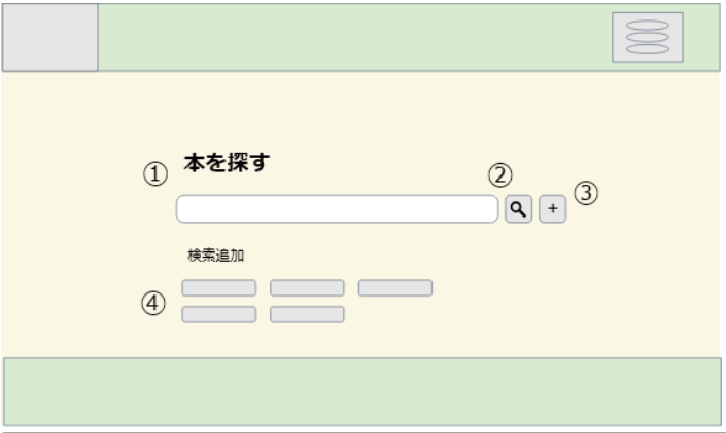
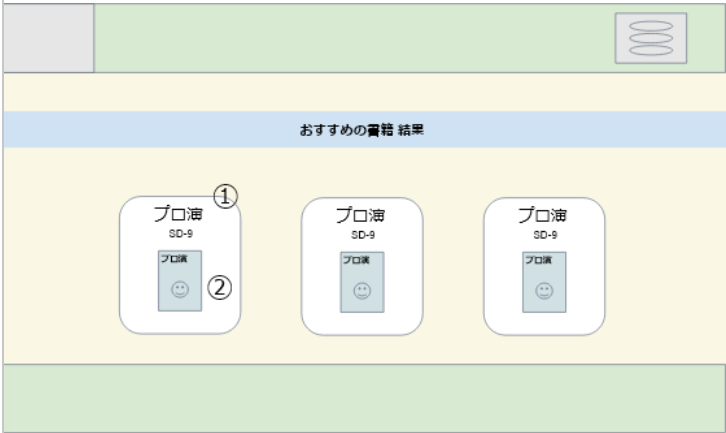
画面イメージ