マージンと余白
1.ボックスの構造
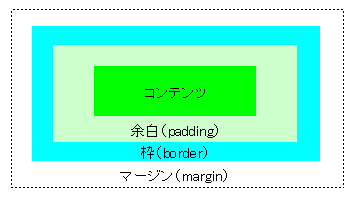
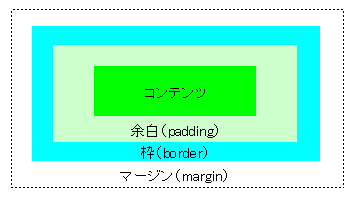
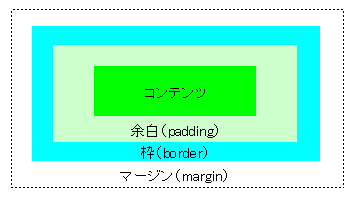
マージン、枠、余白の関係は下図のようになる。コンテンツと枠の間にある間隔が余白(padding)であり、枠の外側部分がマージン(margin)となる。

背景色や背景画像を設定した場合は、枠の内側に適用される。マージン部分は透過色となるため、背景は付かない。
2.マージン、余白、枠線の設定
マージン指定 { margin : (マージンの長さ) ; }
余白の指定 { padding : (余白の長さ) ; }
枠の指定 { border : (線の太さ) (線のスタイル) (線の色) ; }
(例)マージン幅30px(ピクセル)、余白20px、枠の太さ5px(茶の実線)、背景色ライトグリーンのボックス。
div {
margin : 30px ;
padding : 20px ;
border : 5px solid maroon ;
background-color : lightgreen ;
}
・・・ 略 ・・・
<div>マージン、枠、余白を設定します。コンテンツと枠の間にある間隔が余白(padding)になります。枠の外側部分はマージン(margin)です。背景色や背景画像を設定した場合は、枠の内側に適用され、マージン部分は透過色になります。</div>
↓
マージン、枠、余白を設定します。コンテンツと枠の間にある間隔が余白(padding)になります。枠の外側部分はマージン(margin)です。背景色や背景画像を設定した場合は、枠の内側に適用され、マージン部分は透過色になります。
◇マージン(margin)の指定
- margin (値)
- 上下左右の4方向について、すべて同じマージンを指定する
- margin (上) (右) (下) (左)
- 上下左右のマージンをそれぞれ別に指定する
(例) margin 10px 5px 10px 5px
- margin-top (値)
- 上マージンを指定する
- margin-bottom (値)
- 下マージンを指定する
- margin-left (値)
- 左マージンを指定する
- margin-right (値)
- 右マージンを指定する
◇余白(padding)の指定
- padding (値)
- 上下左右の4方向について、すべて同じ余白を指定する
- padding (上) (右) (下) (左)
- 上下左右の余白をそれぞれ別に指定する
(例) padding 10px 5px 10px 5px
- padding-top (値)
- 上の余白を指定する
- padding-bottom (値)
- 下の余白を指定する
- padding-left (値)
- 左の余白を指定する
- padding-right (値)
- 右の余白を指定する
◇枠線(border)の指定
枠線に設定できる項目は、「線の太さ」、「線のスタイル」、「線の色」の3つである。これらは上の例のようにまとめて設定することもできるし、下記の方法を用いて個別に設定することもできる。
- ■線の太さ
-
- border-width (値)
- 上下左右の4辺の枠線すべてを、同じ太さに指定する
- border-width (上) (右) (下) (左)
- 上下左右の4辺それぞれの太さを指定する
(例) border-width 3px 5px 3px 5px
- border-top-width (値)
- 上枠線の太さを指定する
- border-bottom-width (値)
- 下枠線の太さを指定する
- border-left-width (値)
- 左枠線の太さを指定する
- border-right-width (値)
- 右枠線の太さを指定する
- ■線のスタイル
-
- border-style (スタイル)
- 上下左右4辺の枠線に共通のスタイルを指定する
none : 枠線なし
solid : 実線
double : 二重線
dotted : 点線
- border-style (上) (右) (下) (左)
- 上下左右の4辺それぞれにスタイルを指定する
- border-top-style (スタイル)
- 上枠線にスタイルを指定する
- border-bottom-style (スタイル)
- 下枠線にスタイルを指定する
- border-left-style (スタイル)
- 左枠線にスタイルを指定する
- border-right-style (スタイル)
- 右枠線にスタイルを指定する
- ■線の色
-
- border-color (色)
- 上下左右4辺の枠線に同一の色を指定する
- border-color (上) (右) (下) (左)
- 上下左右の4辺それぞれに色を指定する
- border-top-color (色)
- 上枠線に色を指定する
- border-bottom-color (色)
- 下枠線に色を指定する
- border-left-color (色)
- 左枠線に色を指定する
- border-right-color (色)
- 右枠線に色を指定する